![]()
navigate도 많이 쓰고 여러가지 쓰는데 부모 컴포넌트에서 자식 컴포넌트에 값 전달하는 방법도 있을 것 같아, 찾아보다가 정리하게 되었다.props의 개념상위 컴포넌트에서 하위 컴포넌트로 값을 전달하는 수단.하위 컴포넌트에서 상위 컴포넌트가 전해준 값에 접근을 할 수 있게 한다.하위 컴포넌트에서 상위 컴포넌트로 값을 전달할 수 없다.props의 사용1. 상위 컴포넌트에서 하위 컴포넌트로 값 전달1) 상위 컴포넌트(부모 컴포넌트)function 함수=()=>{ const [변수, set변수] = useState('')}const 상위페이지이름 =()=>{ }2) 하위 컴포넌트(자식 컴포넌트)전달 받은 값 : {props.value}값이 전달되는 방식상위 컴포넌트에서 넘겨주고자 하는 값을 선언한다. ..
![]()
2023년 1월 25일 유튜브 Flutter 공식 채널에서 Flutter forward 2023이 진행되었다. Flutter는 3.7.0로, Dart는 3.0으로 업데이트가 되었다. Element Embedding의 개념 Flutter 콘텐츠를 모든 표준 웹에 추가할 수 있습니다. 이러한 방식으로 통합하면 Flutter는 단순히 웹 구성 요소로 전환되어 웹 DOM과 원활하게 통합되고 CSS 선택기 및 변환을 사용하여 부모 Flutter 개체의 스타일을 지정할 수도 있습니다. → 플러터에서 제공한 웹을 보았을 때, 웹에서 플러터앱을 사용할 수 있는 기능을 말한다. Element Embedding을 사용할 수 있는 웹 💫 https://flutter-forward-demos.web.app/#/ 위의 사이트는..
![]()
linkify 개념 : 텍스트 URL과 이메일을 Flutter용 텍스트의 클릭 가능한 인라인 링크로 바꿔준다. linkify 설치하기 pubspec.yaml파일에 들어가서 종속성에서 다음 항목을 추가해준다. 항상 말하지만 들여쓰기를 주의해야 한다. dependencies: flutter_linkify: ^5.0.2 사용하기 import 'package:flutter_linkify/flutter_linkify.dart'; Linkify( onOpen: (link) => print("Clicked ${link.url}!"), text: "Made by ", ); url_launcher 개념 : 브라우저/OS에서 링크를 열 수 있도록 도와준다. url_launcher 설치하기 dependencies: url_..
![]()
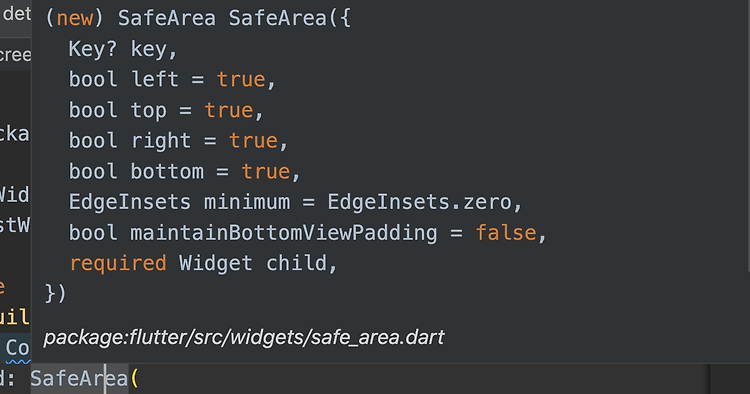
개념 충분한 패딩(들여쓰기)으로 자식(child)을 삽입하는 위젯이다. 예를 들어, 화면 상단의 상태표시줄, 노치, 카메라영역등이 존재하면 해당 영역을 포함하여 패딩처리를 수행 합니다. 최소 패딩이 지정된 경우에는 최소 패딩 또는 안전 영역 패딩 중 더 큰 패딩이 적용됩니다. 사용이유 아래의 왼쪽 사진처럼 ui를 제대로 보여지지 않는 경우가 생길 수 있다. 그럴 경우를 대비하여 safeArea로 감싸주는 것이다. 옵션 설명 위의 사진에 보면 SafeArea의 옵션들이 나와있다. key : key를 설정할 수 있다. top, bottom, right, left 에 boolean값으로 SafeArea를 개별적으로 설정할 수 있다. minimum : SafeArea를 지키기 위한 최소한의 padding을 설정..
![]()
텍스트 필드가 선택되고 input에 입력을 하게되면 focus, 즉 초점이 맞춰진다. 포커스 관리는 직관적인 흐름으로 양식을 만들기 위한 기본 도구입니다. 예를 들어 텍스트 필드가 있는 검색 화면이 있다고 가정합니다. 사용자가 검색 화면으로 이동할 때 검색어의 텍스트 필드에 포커스를 설정할 수 있습니다. 이를 통해 사용자는 텍스트 필드를 수동으로 누를 필요 없이 화면이 표시되는 즉시 입력을 시작할 수 있습니다. 표시되는 즉시 focus 주기 앱에서 텍스트 필드가 표시되자마자, focus를 주려면 이 autofocus속성을 사용해야 한다. TextField( autofocus: true, ); 버튼을 누를 때 focus 주기 1) FocusNode 생성하기 class MyCustomForm extends ..
![]()
FlutterFire 사용하기 Google 에서 Flutter를 조금 더 강력하게 지원한다. FlutterFire라는 이름으로 Flutter를 위한 firebase 기능과 문서를 제공한다. Flutter에서 Firebase 기능을 사용하기 위해 firebase를 초기화 하는 방법이 변경되었다. FlutterFire CLI 사용 Firebase 서비스를 사용하려면 먼저 FlutterFire를 초기화해야한다. FlutterFire를 초기화하려면 클래스 initializeApp에서 메서드를 호출해야 한다. 이를 위해서 다음의 CLI 명령어를 실행해야 한다. dart pub global activate flutterfire_cli cli를 설치하고, configure를 설치한다. flutterfire confi..
![]()
공식문서에 따르면DefaultTabController는 TabController 를 TabBar 또는 TabBarView 와 공유하는 데 사용되는 상속된 위젯입니다 . 명시적으로 생성된 TabController를 공유하는 것이 편리하지 않을 때 사용됩니다. 그 이유는 탭 바 위젯이 stateless 부모 위젯 또는 다른 부모 위젯에 의해 생성되기 때문입니다.DefaultTabControllerlength : 필수로, 아이템의 갯수가 들어가야 한다. 탭바의 갯수를 넣으면 된다.child : 필수로, 자식이 들어가야 한다. 활용 📚 🐢home: DefaultTabController( length: 4, child: Scaffold( body: TabBarView(..
![]()
: 위젯 애니메이션이다. 한 화면에서 다른 화면으로 넘어갈 때, 위젯에 애니메이션 효과를 준다. 이 방법은 두 화면을 이어주는 시각적 연결 고리를 만들어 준다. 1. 같은 이미지를 보여주는 2개의 화면 만들기 같은 이미지를 두 개의 화면 모두에 보여줘야 한다. 첫 번째 화면에서 사용자가 이미지를 탭하면 두 번째 화면으로 전환되면서 애니메이션이 발생하게 된다. class MainScreen extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Main Screen'), ), body: GestureDetector( onTap: () { Navigat..