
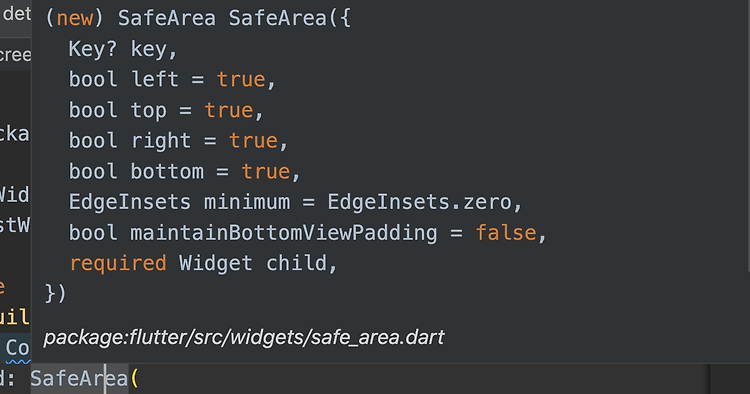
개념 충분한 패딩(들여쓰기)으로 자식(child)을 삽입하는 위젯이다. 예를 들어, 화면 상단의 상태표시줄, 노치, 카메라영역등이 존재하면 해당 영역을 포함하여 패딩처리를 수행 합니다. 최소 패딩이 지정된 경우에는 최소 패딩 또는 안전 영역 패딩 중 더 큰 패딩이 적용됩니다. 사용이유 아래의 왼쪽 사진처럼 ui를 제대로 보여지지 않는 경우가 생길 수 있다. 그럴 경우를 대비하여 safeArea로 감싸주는 것이다. 옵션 설명 위의 사진에 보면 SafeArea의 옵션들이 나와있다. key : key를 설정할 수 있다. top, bottom, right, left 에 boolean값으로 SafeArea를 개별적으로 설정할 수 있다. minimum : SafeArea를 지키기 위한 최소한의 padding을 설정..