![]()
recoil 설치하기npm install recoil위의 명령어를 써서 최신 recoil을 설치해준다.RecoilRoot 적용하기recoil를 next.js 프로젝트에 적용하려면 root에 RecoilRoot를 적용해야 한다. root가 있는 곳은 layout.js를 말한다. RecoilRoot는 Recoil로 관리되는 상태의 공급자(provider) 역할을 하며, 때문에 Recoil로 관리되는 상태를 사용하는 컴포넌트는 RecoilRoot의 하위에 존재해야 한다.위의 코드에 {children}으로 되어 있는 태그를 RecoilRoot로 감싸야 한다. 그러나, 이를 감쌀 경우 아래와 같이 오류가 난다.‘use client’를 최상위에 작성하라는 오류이다. 그러나 이렇게 해도 오류가 난다. Layout.j..
![]()
next로 만들어놨던 사이트가 Next.js가 업데이트를 하다보니, 성에 안 차서 이번 기회에 공부도 할 겸 업데이트를 하게 되었다. 업데이트하면서 얻은 지식을 공유하고자 글을 쓴다.1. Notion api 만들기notion api를 가지고 홈페이지를 생성했다. 이를 활용해서 페이지를 만들려면 아래와 같이 따라하면 된다.1) 데이터베이스 만들기노션을 만든 후에 빈 페이지를 만든다. 그리고나서 데이터베이스를 만든다. 여기서 말하는 데이터베이스는 표를 의미한다. 자신이 원하는 데이터를 데이터베이스에 작성하여 준다.2)notion api 사용하기💡 https://developers.notion.com/ 위의 사이트에 들어가면 오른쪽 상단에 View my integration이라는 버튼이 있다. 버튼을 클릭해..
![]()
계속적으로 react만 쓰다보니 오랜만에 Next.js 쓰다가 바뀐 점이 보여 이에 대해서 서술하고자 한다.1. 구성 요소 계층 변화경로에서layout.jstemplate.jserror.js :(React 오류 경계)loading.js : (리액트 서스펜스 경계)not-found.js : (React 오류 경계)page.js중첩된 경로에서 세그먼트의 구성 요소는 부모 세그먼트의 구성 요소 안에 중첩된다 .2. 공동 배치Next.js 12에서는 pages 디렉토리를 최상위 디렉토리로 가지고 있었다. 그 안에 파일들의 이름으로 url이 자동으로 라우팅되었다.지금은 Next.js에서 app 디렉토리를 최상위 디렉토리로 지정한다. 모든 파일들이 자동으로 라우팅되는 것이 아니라, 폴더 안에 page.js와 rou..
1. Link 사용하기1) 선언하기import Link from 'next/link'next.js에서 Link는 아래와 같이 선언하여 사용한다.2) 사용하기 #{cat}({categoryCounts[cat]}) 그리고 Link는 a 태그를 포함하여 사용해준다. Link 태그 안에는 legacyBehavior를 써서 같이 사용해준다.3) 활용하기import Link from 'next/link'//생략 About us //생략export default Homehref : 실제 URL 주소이다.query : query string으로 보내고 싶은 데이터와 함께 보낼 ..
이미지 최적화에 대해서 관심이 많은데 이와 관련된 글을 읽다가 나중에 적용해보고자 글을 쓴다.Sharp 사용하기Sharp의 경우에는 vercel에서 배포하면 자동적으로 깔리지만, 이전에 개발 환경에서 사용할려고 하면 사용자 본인이 깔아서 사용해야 한다.우선 Sharp란? Sharp는 Node.js의 빠른 오픈 소스 이미지 처리 모듈이다. 압축되지 않은 이미지 데이터의 일부 영역만 메모리에 저장하므로 처리 속도가 빠르다. Sharp는 여러 이미지 형식(JPEG,PNG,GIF,Webp,Avif,SVG)과 압축되지 않은 원시 픽셀 데이터도 지원한다.이미지 최적화최적화를 위해 sharp와 squoosh라는 두 라이브러리를 사용한다. Next.js에서 production환경에서는 sharp를 권장하고, 유저가 따..
![]()
useOptimistic 이걸 활용하려고 하다가 생각보다 이해가 잘 안되서 글까지 쓰게 되었다. 이전의 쇼핑몰 프로젝트를 하면서 하트의 좋아요 버튼을 구현한 적이 있다. 그런데 바로바로 업데이트되지 않고 서버에는 데이터가 갔지만 사이트에서는 그게 보이기까지 걸리던가, 아니면 새로고침을 해서 서버에 전달됨을 알려야 했다.그러다가 이 글을 보게 되어 유익하다고 느꼈다.1. Optimistic이란?: "낙관적"이라는 뜻으로, 클라이언트가 서버에서 응답을 받지 않고도 낙관적으로 요청이 성공적으로 끝났다고 가정하는 것을 말합니다. 즉, 사이트에서 서버의 요청을 받은 것처럼 행동하는 것을 의미한다.예를 들어) 멀티플레이어 게임 서버를 생각해 봅시다. 만약 게임 클라이언트가 optimistic하게 동작하지 않는다면 ..
![]()
next/image1) 기본 사용 example img next.js에서는 image를 로드할 수 있도록 모듈을 제공해준다. img을 사용하려면 src에 public에 있는 파일을 쓰거나 로컬 사이트의 주소를 가져와서 사용이 가능하다.페이지에 이미지가 보이지 않았는데, 이미지를 로드하는 경우가 있다. 이 경우에는 미리 이미지 파일을 로드하면 네트워크 낭비가 된다. 그래서코드를 사용하면 네트워크를 절약할 수 있다.loading="lazy"2) 장점img태그를 사용한 것과 next/image태그를 가져와 이미지를 불러온 것을 비교해보자. Network탭에 들어가서 비교해봤을 때 확실히 차이가 난다.img next/imagetypejpegwebpsize68b5kb→표로 비교를..
![]()
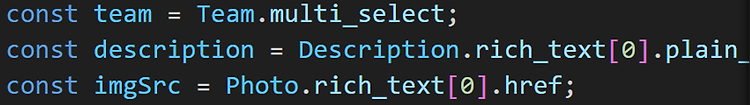
notion API를 db로 쓸 때나의 경우 notion API를 database로 사용하였는데, 이를 가지고 프로젝트를 생성할 때 생길 수 있는 오류를 작성하고자 한다.1. properties 변수 수정하기notion API를 사용하였을 때 properties의 변수에 name/rich_text가 있었다면, 변경되어서 name만 받아와졌다.처음에는 notion API에서 받아와지는 정보를 보았는데 변수값이 달라진 것이었다. 그래서 장기적으로 볼 때는 쓰기 어렵지만, 단기적으로는 ‘가볍게 프로젝트하기에는 괜찮겠다.’라는 생각이 들었다. 생각보다 notion api 받아오는 것도 헷갈렸다. 자주 쓸 경우에는 상관이 없겠지만 말이다.위와 같이 변수를 변경해주었고, 이와 관련된 오류가 해결되었다.2. 이미지 ..