import와 void main
import 'package:flutter/material.dart';
void main() => {runApp(MyApp())};
처음에 플러터를 시작하게 되면 main.dart 파일을 만들게 된다. 이는 기본적으로 만들지 않아도 생성되는 파일이다.
- 그래서 임포트를 해서 material.dart package를 가져오면 된다.
- 그리고 나서 void main() {runApp(MyApp())};라는 main이라는 함수를 실행하게 된다.
- 여기서 MyApp()은 자기 마음대로 이름을 바꿔도 된다.
materialApp
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: onBoardingPage(),
);
}
}
MaterialApp는 Material Design Pattern으로, 내가 짜게 되는 모든 하위 페이지를 포함하게 된다. 이가 없이 코드를 짜게 된다면 오류가 발생한다.
옵션
- title : 간단한 앱의 한 줄 설명을 말한다. 안드로이드의 경우 최근 사용한 앱에 표시되며, IOS는 사용할 수 없다.
- theme : 단어 그대로 앱의 테마를 설정한다.
// 상호작용 요소에 사용되는 색상
brightness: Brightness.light,
// 앱의 주요부분 배경 색 (앱바, 탭바 등)
primaryColor: Colors.greenAccent,
// 위젯의 전경색
accentColor: Colors.redAccent,
// 앱에 기본으로 사용될 폰트
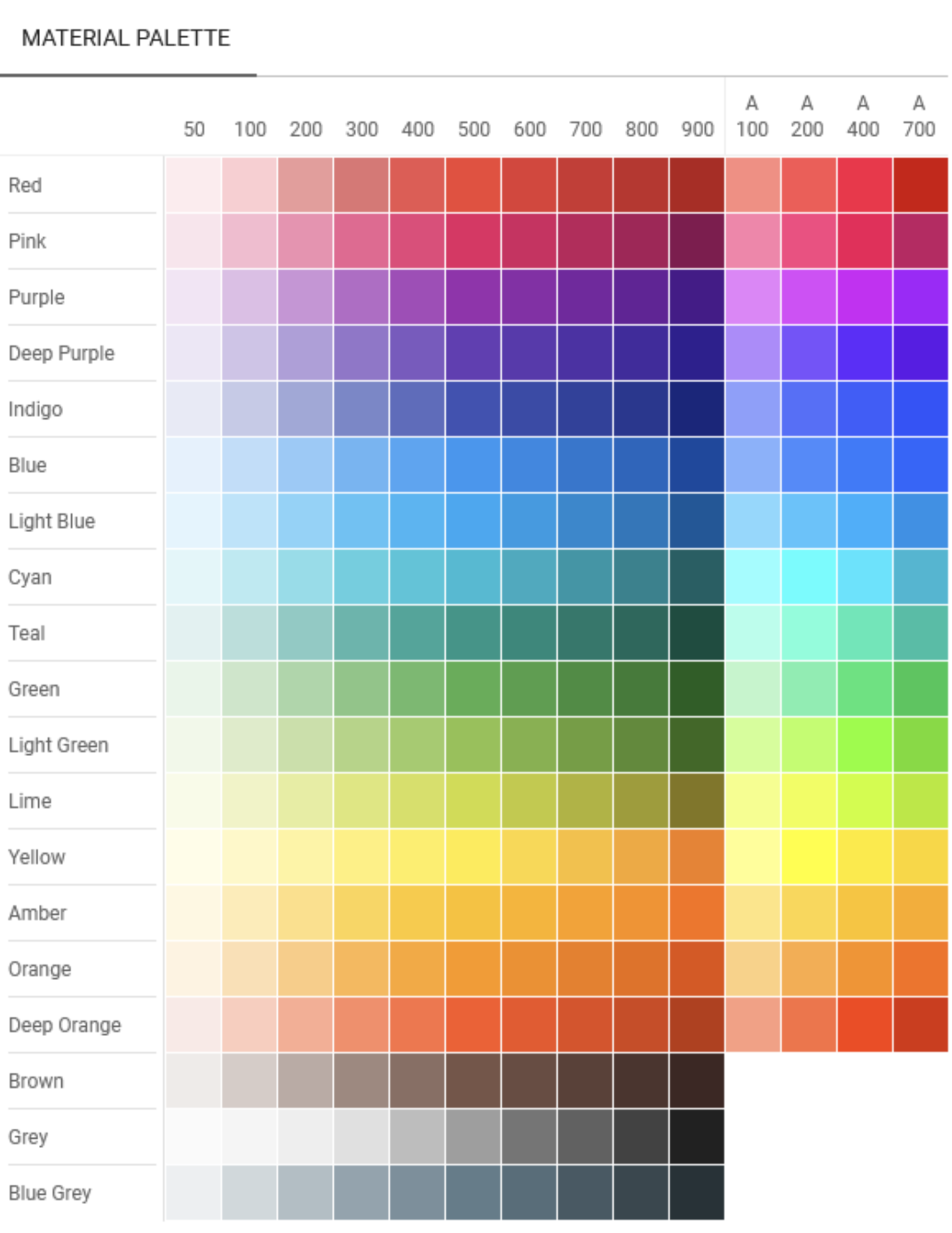
// fontFamily: 'IBM-Sans'→ 내 경우에는 theme에 primarySwatch를 사용한다. 이는 속성값을 통해 테마를 설정할 수 있다. 미리 제공되는 견본 색상을 의미하며 Colors클래스를 사용하게 되면 이에 다양한 견본색상들을 사용할 수 있다. Material Design에서 제공되는 색상들을 제공한다.

Colors.red[200]이렇게 Colors클래스를 불러와서 사용하고자 하는 컬러의 이름을 쓰고 []를 써서 세세하게 색상을 정해주면 된다. 잘 모르겠다면 색상의 이름을 쓰는 순간 자세한 색상이 보여진다.
3. home : MaterialApp의 기본 경로로 앱 실행 시 가장 먼저 볼 수 있는 화면을 말한다. Scaffold 위젯을 사용하여 정의한다.
Scaffold
class MyPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Main Page'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Main Screen',
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 25),
),
ElevatedButton(
onPressed: () {
Navigator.of(context).pushReplacement(
MaterialPageRoute(builder: (context) => onBoardingPage()));
},
child: const Text('Go to onboarding screen'))
],
)),
);
}
}
옵션
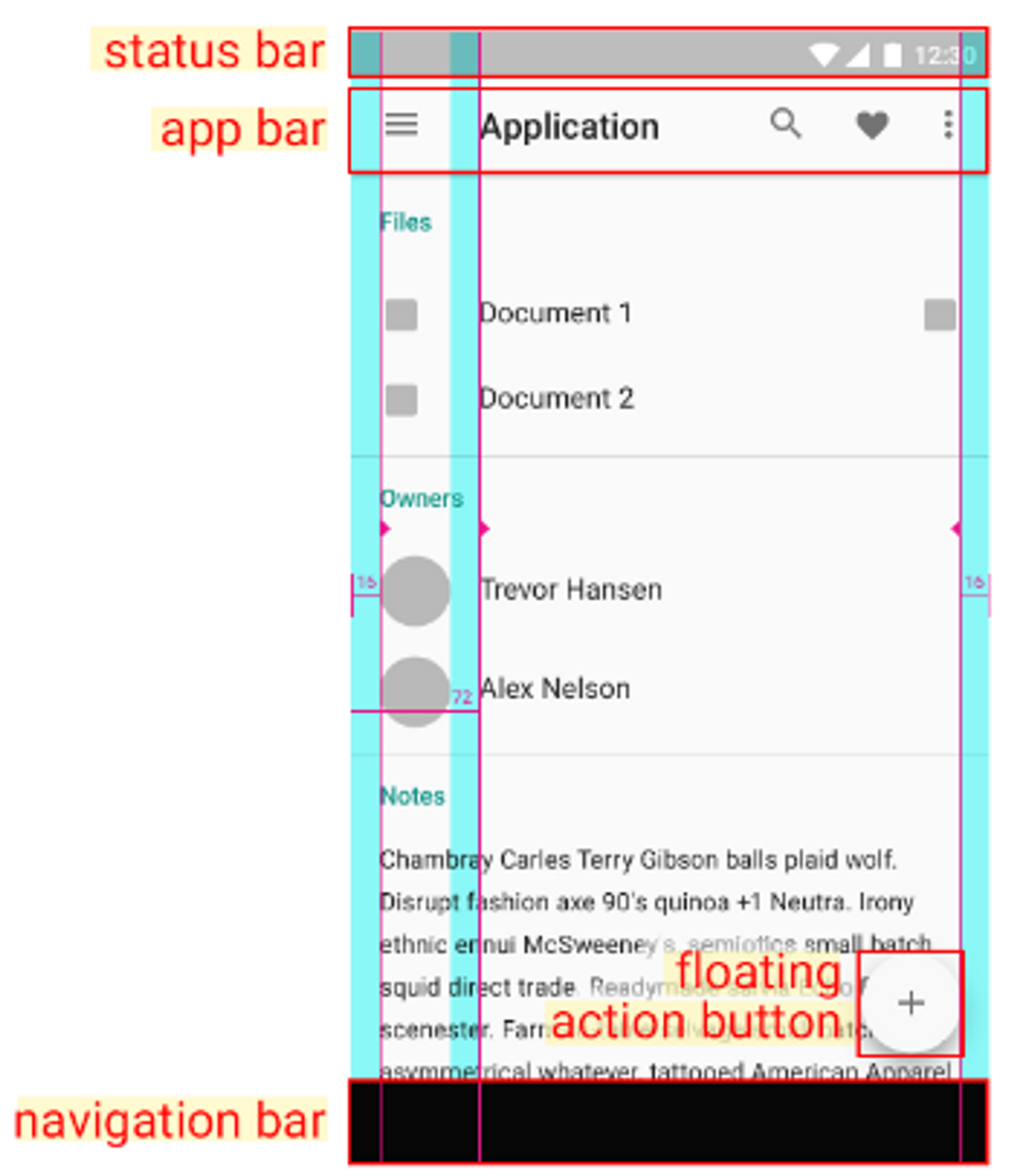
- appbar : appbar는 앱을 띄우면 맨위에 제목을 의미한다. appbar는 있을 수도 있고, 없을 수도 있다.
- body : appbar가 위치하지 않은 나머지들을 의미한다.

🔗 참고
https://100sucoding.tistory.com/33
https://ahang.tistory.com/7 → MaterialApp
https://points.tistory.com/65 → primartSwatch
import와 void main
import 'package:flutter/material.dart';
void main() => {runApp(MyApp())};
처음에 플러터를 시작하게 되면 main.dart 파일을 만들게 된다. 이는 기본적으로 만들지 않아도 생성되는 파일이다.
- 그래서 임포트를 해서 material.dart package를 가져오면 된다.
- 그리고 나서 void main() {runApp(MyApp())};라는 main이라는 함수를 실행하게 된다.
- 여기서 MyApp()은 자기 마음대로 이름을 바꿔도 된다.
materialApp
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: onBoardingPage(),
);
}
}
MaterialApp는 Material Design Pattern으로, 내가 짜게 되는 모든 하위 페이지를 포함하게 된다. 이가 없이 코드를 짜게 된다면 오류가 발생한다.
옵션
- title : 간단한 앱의 한 줄 설명을 말한다. 안드로이드의 경우 최근 사용한 앱에 표시되며, IOS는 사용할 수 없다.
- theme : 단어 그대로 앱의 테마를 설정한다.
// 상호작용 요소에 사용되는 색상
brightness: Brightness.light,
// 앱의 주요부분 배경 색 (앱바, 탭바 등)
primaryColor: Colors.greenAccent,
// 위젯의 전경색
accentColor: Colors.redAccent,
// 앱에 기본으로 사용될 폰트
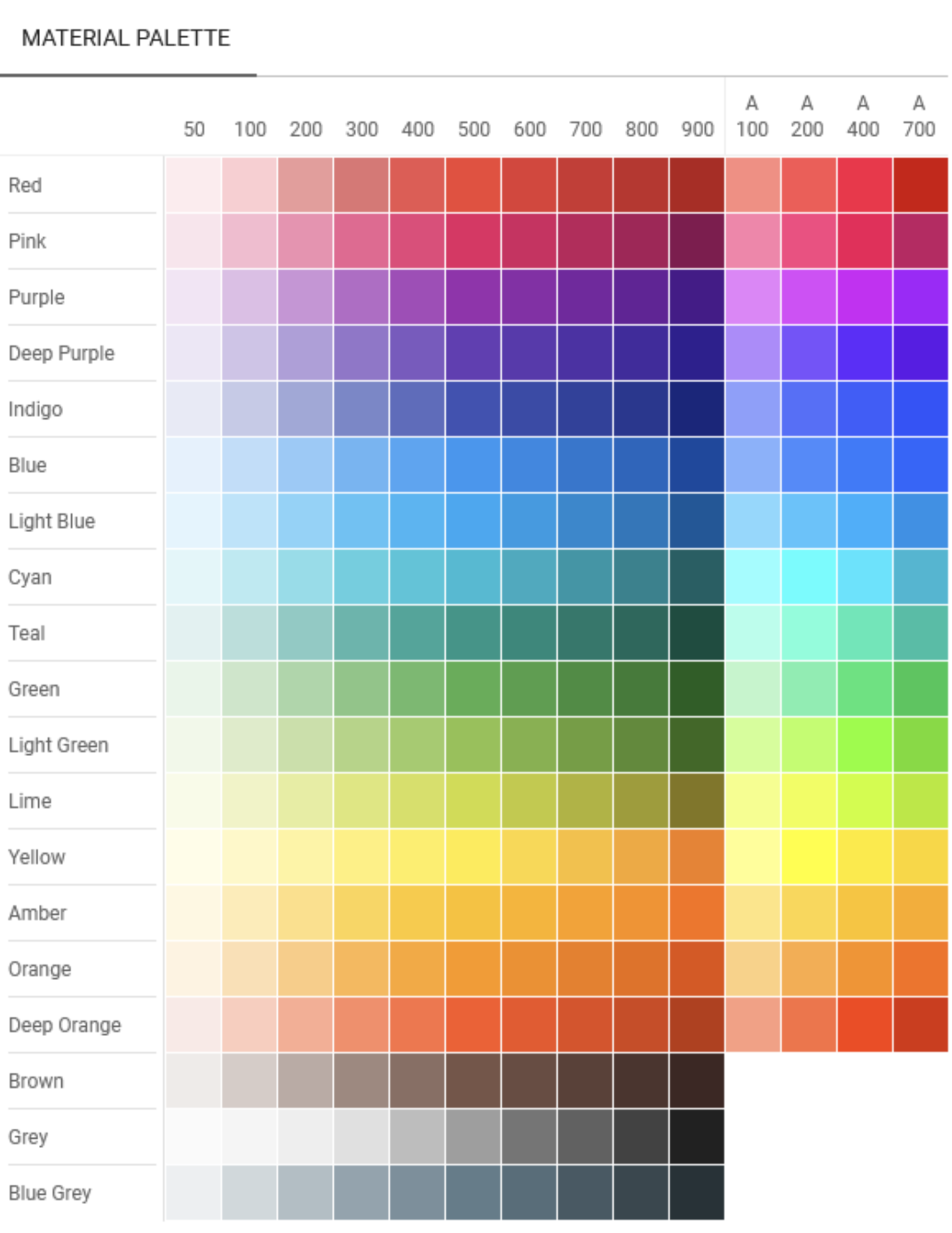
// fontFamily: 'IBM-Sans'→ 내 경우에는 theme에 primarySwatch를 사용한다. 이는 속성값을 통해 테마를 설정할 수 있다. 미리 제공되는 견본 색상을 의미하며 Colors클래스를 사용하게 되면 이에 다양한 견본색상들을 사용할 수 있다. Material Design에서 제공되는 색상들을 제공한다.

Colors.red[200]이렇게 Colors클래스를 불러와서 사용하고자 하는 컬러의 이름을 쓰고 []를 써서 세세하게 색상을 정해주면 된다. 잘 모르겠다면 색상의 이름을 쓰는 순간 자세한 색상이 보여진다.
3. home : MaterialApp의 기본 경로로 앱 실행 시 가장 먼저 볼 수 있는 화면을 말한다. Scaffold 위젯을 사용하여 정의한다.
Scaffold
class MyPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Main Page'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Main Screen',
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 25),
),
ElevatedButton(
onPressed: () {
Navigator.of(context).pushReplacement(
MaterialPageRoute(builder: (context) => onBoardingPage()));
},
child: const Text('Go to onboarding screen'))
],
)),
);
}
}
옵션
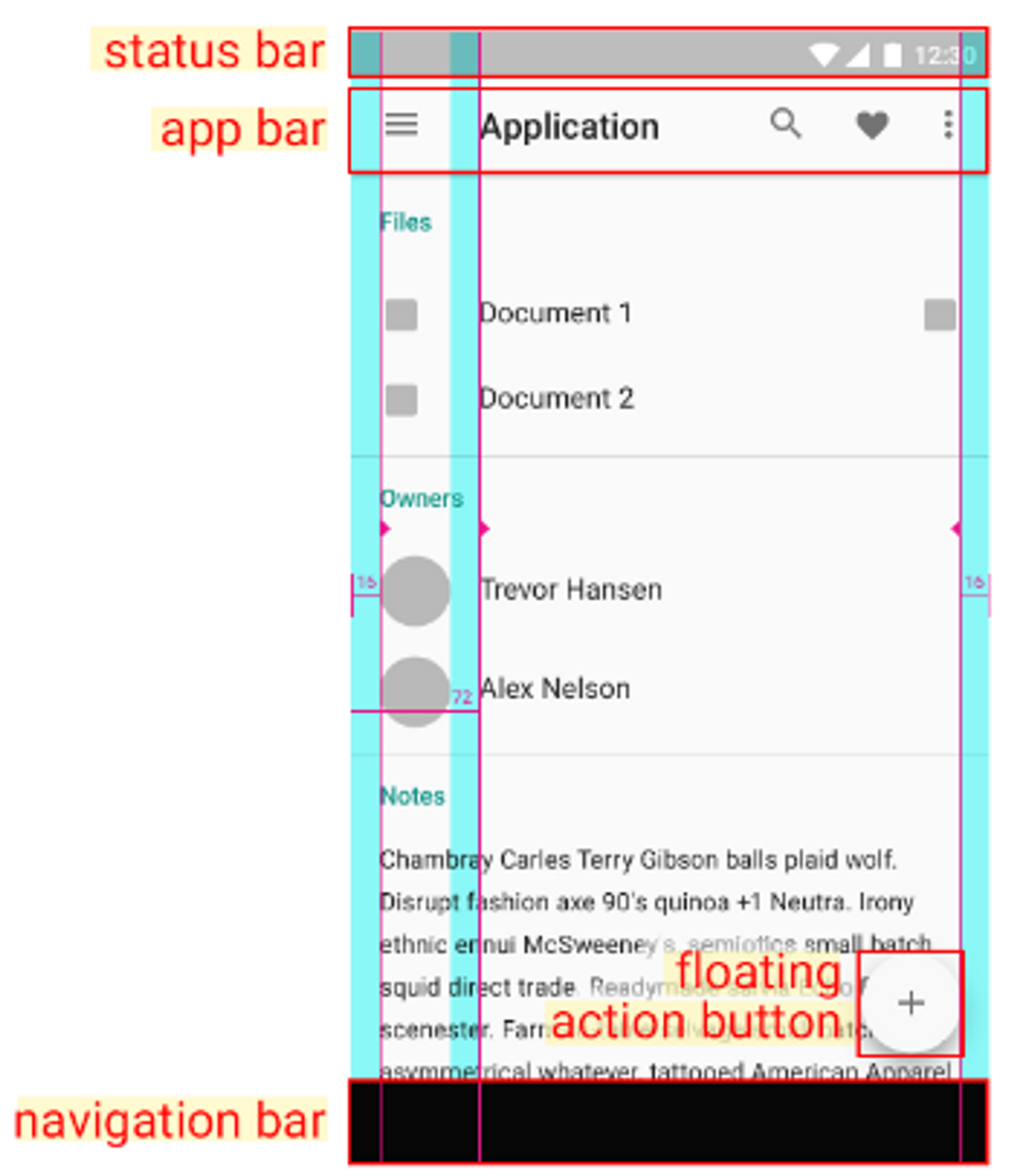
- appbar : appbar는 앱을 띄우면 맨위에 제목을 의미한다. appbar는 있을 수도 있고, 없을 수도 있다.
- body : appbar가 위치하지 않은 나머지들을 의미한다.

🔗 참고
https://100sucoding.tistory.com/33
https://ahang.tistory.com/7 → MaterialApp
https://points.tistory.com/65 → primartSwatch
