항상 react를 쓰는데 인터넷강의로 너무 간략하게 배우다보니 이에 대한 개념이 적립되지 못해 이제야 이 개념을 적립하고자 정리한다.
개념
useEffect() 함수는 React component가 렌더링 될 때마다 특정 작업(Sied effect)을 실행할 수 있도록 하는 리액트 Hook이다. 여기서 Side effect는 component가 렌더링 된 이후에 비동기로 처리되어야 하는 부수적인 효과들을 말한다. 이러한 기능으로 인해 함수형 컴포넌트에서도 클래스형 컴포넌트에서 사용했던 생명주기 메서드를 사용할 수 있게 되었다.
- 클래스형 컴포넌트에서는 생명주기 메소드를 사용할 수 있었는데, 이를 함수형 컴포넌트에서도 사용할 수 있게 되었다.
- 즉, 라이프사이클 훅을 대체할 수 있게 되었다.

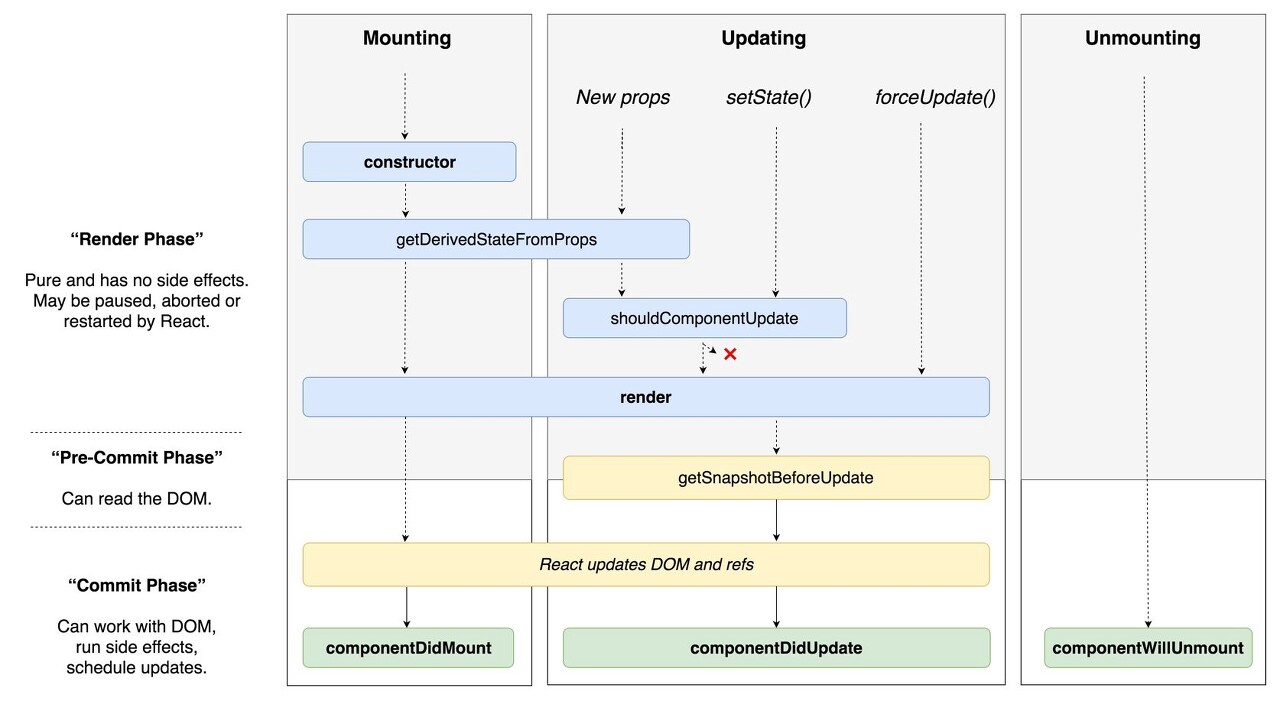
- componentDidMount: 컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행.
- componentDidUpdate: 리렌더링을 완료한 후 실행. 즉 render()가 업데이트될 때마다 실행
- compoenntWillUnMount: 컴포넌트를 DOM에서 제거할 때 실행.
기본 형태
useEffect(function, deps)
- function : 실행하고자 하는 함수
- deps : 배열 형태를 말하며, function을 실행시킬 조건이다. deps에 특정값을 넣게 되면 컴포넌트가 mount 될 때, 지정한 값이 업데이트될 때 useEffect를 실행된다.
useEffect(() =>{
console.log('유희왕')
}, []);
useEffect 사용
이는 기본적으로 제공되며, 모듈을 설치할 필요가 없다. 그러나 사용하기 전에 코드 상위에 적어 사용할 것임을 알려준다.
import React, { useEffect }from "react";
위의 사진 처럼 세가지 라이프 사이클 훅에서 사용할 수 있다. 라이크사이클 훅에 따라서 어떻게 달라지는지 보자.
1. Component가 Mount 되었을 때(함수가 실행될 때)
- 이는 두가지 경우로 나눌 수 있다.→ 리랜더링 될 때마다 실행
- → 처음 랜더링 되었을 때, 즉 처음 나타났을 때 한 번만 실행된다.
1) 처음 랜더링 되었을 때
useEffect(() => {
console.log("맨 처음 렌더링될 때 한 번만 실행");
},[]);
맨 처음 렌더링 될 때 한 번만 실행하고 싶다면 deps위치에 빈 배열을 넣어 준다.
2) 리랜더링 될 때마다 실행
useEffect(() => {
console.log("렌더링 될때마다 실행");
});
deps부분을 생략한다면 해당 컴포넌트가 렌더링 될 때마다 useEffect가 실행되게 된다.
2. Component가 Update 되었을 때(props, state 변경)
useEffect(() => {
console.log(name);
console.log("name이라는 값이 업데이트 될 때만 실행");
},[name]);
특정값이 업데이트될 때만 실행하고 싶을 때는 deps위치의 배열 안에 실행 조건을 넣어준다. 업데이트뿐만 아니라 마운터(생성)될 때도 실행되므로 업데이트될 때만 실행시키고 싶다면 아래와 같은 방법을 사용한다.
const mounted = useRef(false);
useEffect(() => {
if (!mounted.current) {
mounted.current = true;
}else {
console.log(name);
console.log("업데이트 될 때마다 실행");
}
}, [name]);→ 여기서 useRef()는 조회에만 쓰이는 형태로, mounted라는 변수를 가져와서 이가 false라면 update가 안된다. 그렇지만 mounted가 true라면 useEffect가 업데이트 상태이므로 사용된다.
3. Component가 Unmount 되었을 때(사라질 때) & Update 되기 직전에
useEffect(() => {
console.log("컴포넌트 나타남");
console.log(name);
return () => {
console.log("cleanUp 함수");
};
});useEffect는 함수를 반환할 수 있는데 이 함수를 cleanup이라고 합니다.
Unmount 될 때만 cleanup 함수를 실행시키고 싶다면 deps에 빈 배열을 넣어준다. 특정 값이 업데이트되기 직전에 cleanup 함수를 실행시키고 싶다면 deps에 해당 값을 넣어주면 된다.
deps에 특정 값 넣기
deps에 특정 값을 넣게 된다면 컴포넌트가 처음 마운트될 때, 지정한 값이 바뀔 때, 언마운트 될 때, 값이 바뀌기 직전 모두 호출된다.
useEffect안에서 사용하는 상태나 props가 있다면, useEffect의 deps에 넣어줘야 하는 것이 규칙이다. 만약에 넣어주지 않는다면, useEffect안의 함수가 실행될 때 최신 상태, props를 가리키지 않는다.
deps파라미터를 생략한다면 컴포넌트가 리랜더링될 때마다 useEffect함수가 호출된다.
