next에 대한 글을 읽다가 빌드에서 메모리를 줄일 수 있다고 해서 구글링해보고 알게 된 것을 쓰고자 한다.
Standalone
개념 알아보기
: ‘독립형’ 또는 ‘독립적인 것’ 이라는 뜻을 가지고 있다. Next.js 에서는 웹 어플리케이션을 실행하는데 필요한 최소한의 코드만 추출하겠다는 의미로 사용된다. 해당 옵션을 추가했을 때 빌드 결과물로 /standalone 폴더를 얻을 수 있다.
사용해보기
// next.config.js
**module.exports = {
output: 'standalone',
};**
이 옵션은 배포 환경에서 웹앱을 실행할 때 필요없는 코드는 빌드 결과물에서 제외시킨다. 이 부분은 next.config.js 파일에서 수정하면 된다. 위와 같이 수정했으면
npm run build
를 쳐서 용량을 최적화를 시킨다.
용량 줄이기

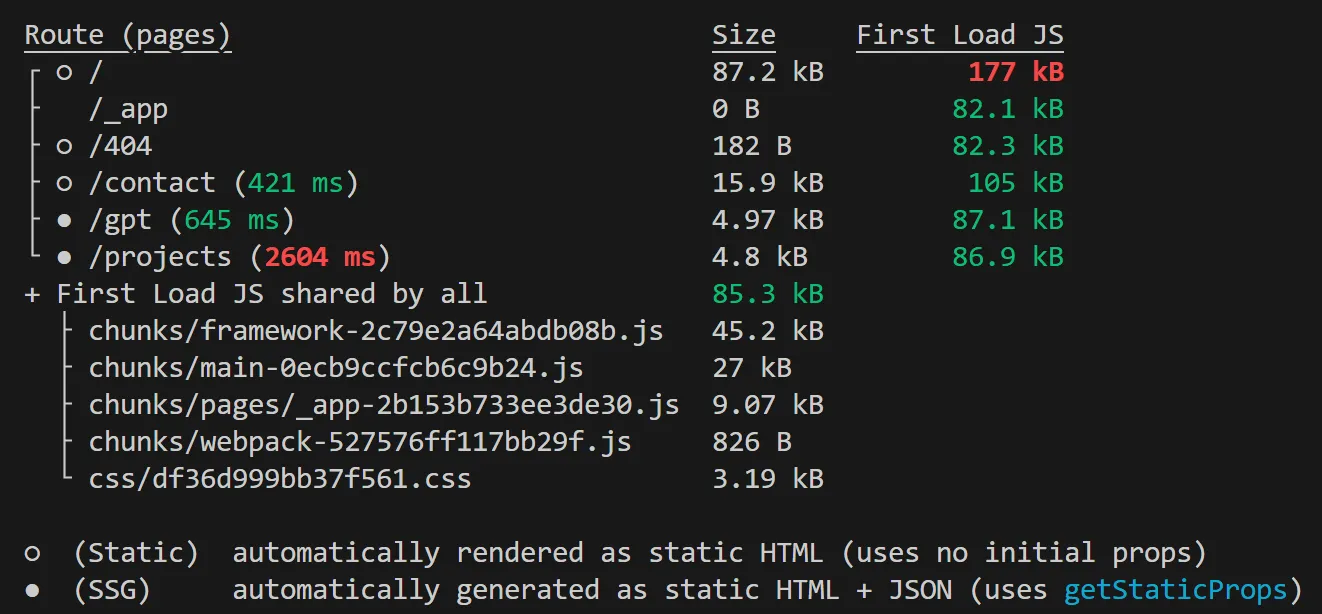
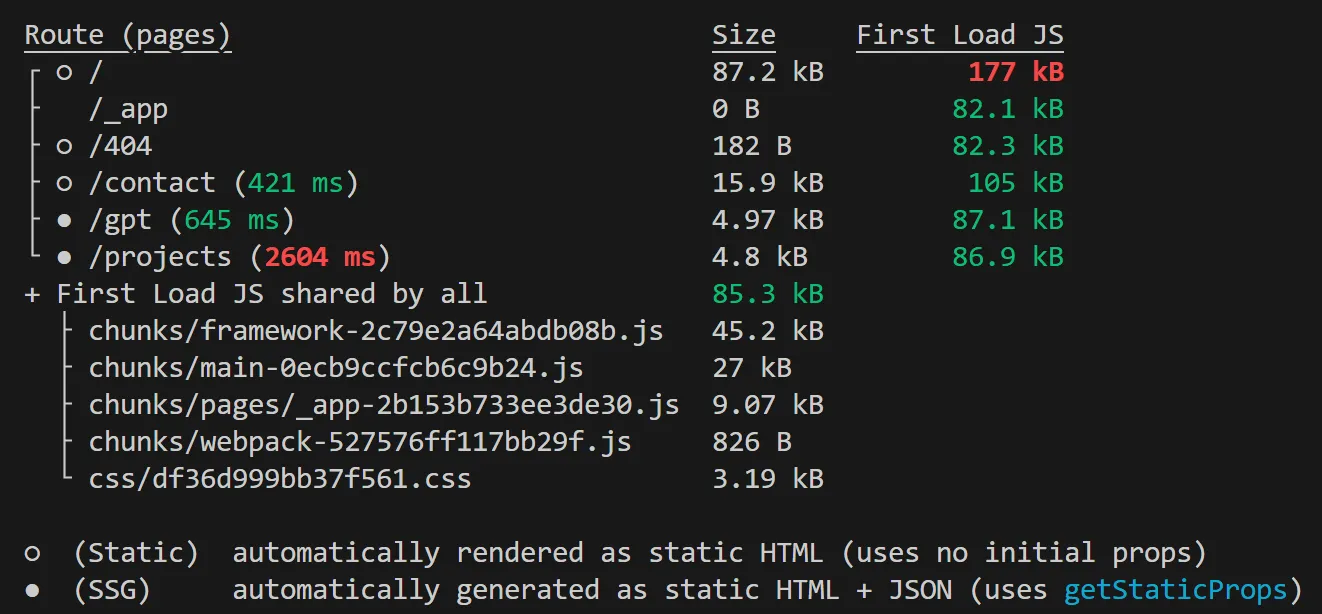
아까 위에서 설명한 npm run build command를 돌리고 나면, 터미널에서 위와 같이 나온다. First Load Js는 build를 돌리기전 js 파일의 용량을 말하고, size는 build를 한 후 파일 용량이다. 그리고 이는 chunk파일로 변환된다.

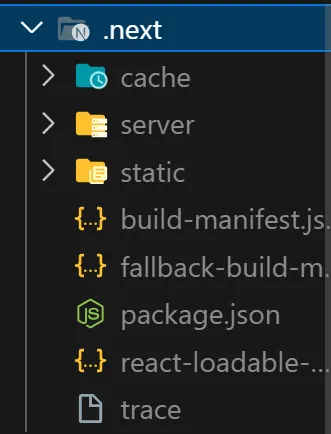
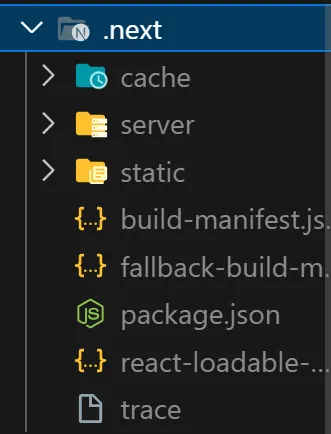
.next파일이 생긴 것을 확인할 수 있는데, 여기에 터미널에서 나왔던 파일들의 목록을 확인할 수 있다.
배포 파일 설명
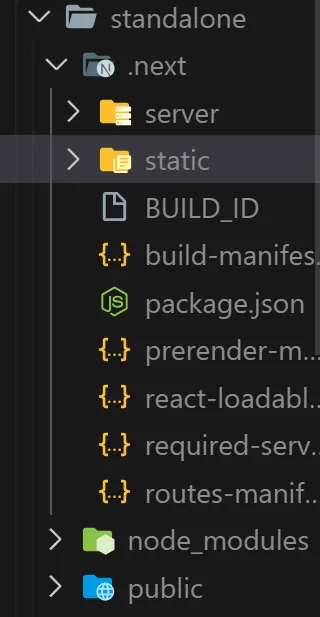
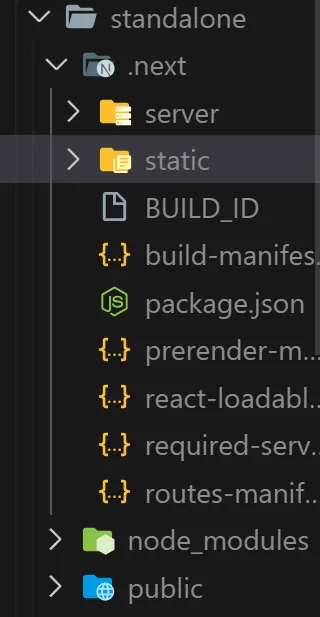
- standalone : 앱과 필수 종속성이 포함되어 있다. 컴파일된 next.js 앱으로, node_modules에서 필요한 종속성만 빼온다.
- .next/static : 이미지와 스타일과 같은 정적 자산을 포함한다.
오류

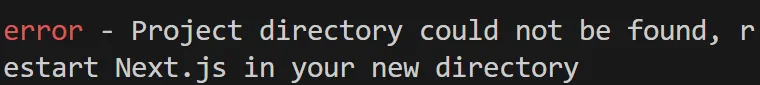
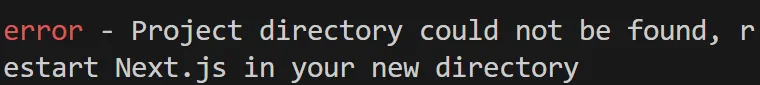
위와 같은 오류가 나올 경우가 있다. 그러면 .next파일이 있어서 재빌드가 안되는 것이므로 해당 파일을 삭제해보고 다시 빌드해보면 잘 돌아가는 것을 확인할 수 있다. 이 경우는 그냥 replace가 안 되는 것이므로 오류 마주치지말고 그냥 지우는 것을 추천!

장점
standalone로 배포하면 필요한 종속성만 포함되어 있기에 업로드한 파일의 크기가 줄어든다. 그래서 간소화된 서버 설정이 가능하다. 독립 실행형 파일에는 앱을 실행하는 데 필요한 모든 것이 포함되어 있으므로 서버에 Node.js 종속성을 다시 설치할 필요가 없습니다. 그리고 이는 전체 소스 코드가 필요없으므로 간략한 설정이 가능하다.
next에 대한 글을 읽다가 빌드에서 메모리를 줄일 수 있다고 해서 구글링해보고 알게 된 것을 쓰고자 한다.
Standalone
개념 알아보기
: ‘독립형’ 또는 ‘독립적인 것’ 이라는 뜻을 가지고 있다. Next.js 에서는 웹 어플리케이션을 실행하는데 필요한 최소한의 코드만 추출하겠다는 의미로 사용된다. 해당 옵션을 추가했을 때 빌드 결과물로 /standalone 폴더를 얻을 수 있다.
사용해보기
// next.config.js
**module.exports = {
output: 'standalone',
};**
이 옵션은 배포 환경에서 웹앱을 실행할 때 필요없는 코드는 빌드 결과물에서 제외시킨다. 이 부분은 next.config.js 파일에서 수정하면 된다. 위와 같이 수정했으면
npm run build
를 쳐서 용량을 최적화를 시킨다.
용량 줄이기

아까 위에서 설명한 npm run build command를 돌리고 나면, 터미널에서 위와 같이 나온다. First Load Js는 build를 돌리기전 js 파일의 용량을 말하고, size는 build를 한 후 파일 용량이다. 그리고 이는 chunk파일로 변환된다.

.next파일이 생긴 것을 확인할 수 있는데, 여기에 터미널에서 나왔던 파일들의 목록을 확인할 수 있다.
배포 파일 설명
- standalone : 앱과 필수 종속성이 포함되어 있다. 컴파일된 next.js 앱으로, node_modules에서 필요한 종속성만 빼온다.
- .next/static : 이미지와 스타일과 같은 정적 자산을 포함한다.
오류

위와 같은 오류가 나올 경우가 있다. 그러면 .next파일이 있어서 재빌드가 안되는 것이므로 해당 파일을 삭제해보고 다시 빌드해보면 잘 돌아가는 것을 확인할 수 있다. 이 경우는 그냥 replace가 안 되는 것이므로 오류 마주치지말고 그냥 지우는 것을 추천!

장점
standalone로 배포하면 필요한 종속성만 포함되어 있기에 업로드한 파일의 크기가 줄어든다. 그래서 간소화된 서버 설정이 가능하다. 독립 실행형 파일에는 앱을 실행하는 데 필요한 모든 것이 포함되어 있으므로 서버에 Node.js 종속성을 다시 설치할 필요가 없습니다. 그리고 이는 전체 소스 코드가 필요없으므로 간략한 설정이 가능하다.
