위의 강의를 보고 작성하는 글입니다. 더욱 자세한 내용은 위의 강의를 시청하시는 것을 추천드립니다!
1. 기초 셋팅
1) 홈페이지 접속하기
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
Supabase | The Open Source Firebase Alternative
Build production-grade applications with a Postgres database, Authentication, instant APIs, Realtime, Functions, Storage and Vector embeddings. Start for free.
supabase.com
우선 카카오 디벨로퍼와 supabase 들어가준다. supabase에 프로젝트가 있다는 전제하에 시작하고자 한다.
2) 애플리케이션 생성하기

카카오 디벨로퍼에 들어가면 상단의 메뉴에 내 애플리케이션을 클릭한다. 그리고 애플리케이션 추가하기 버튼을 클릭한다.
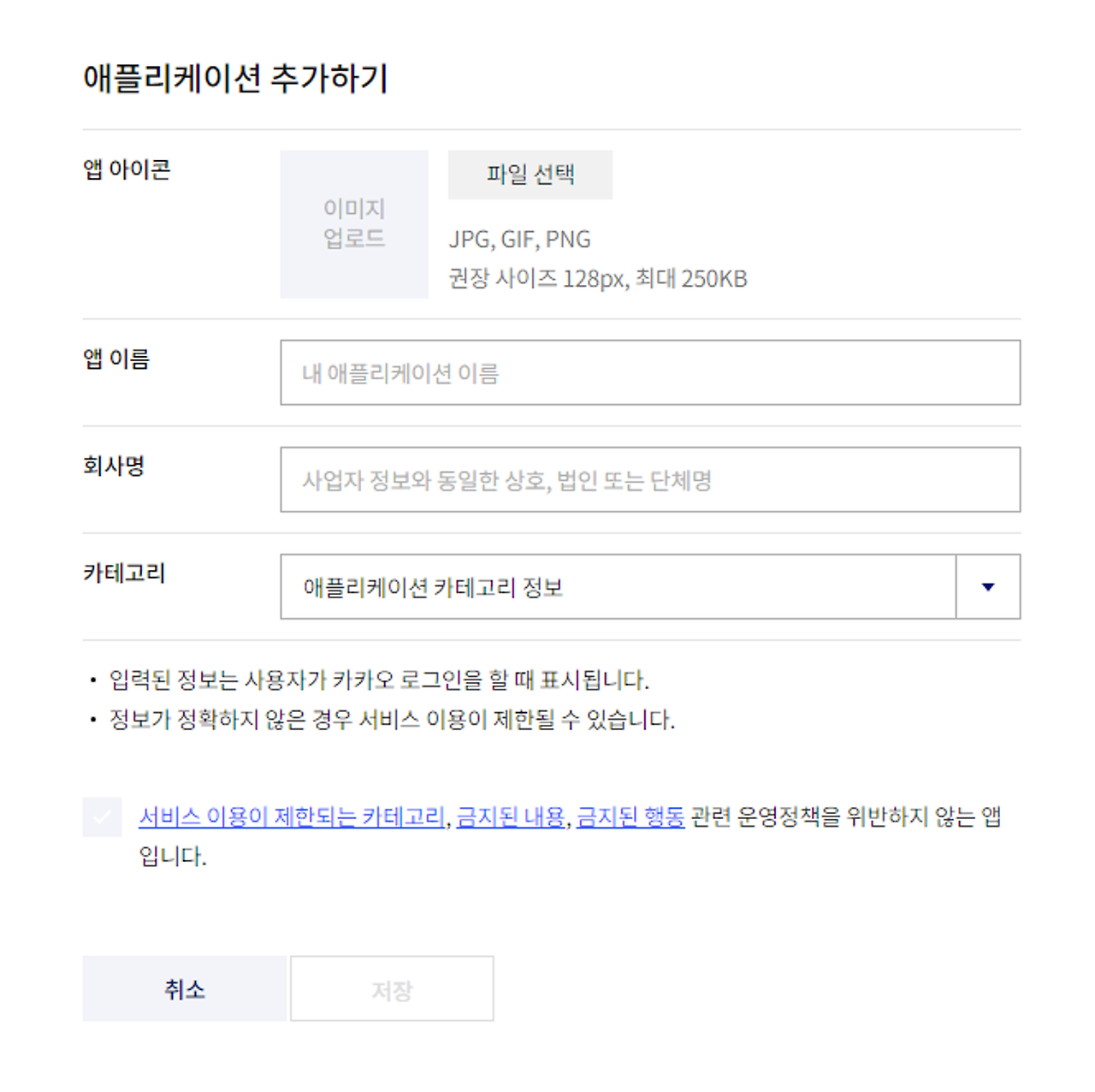
그러면 위와 같은 화면이 보이는데,
- 앱 이름 : 내가 원하는 앱 이름을 넣어준다.
- 회사명 : 개인으로 할 것이기에 내 이름을 넣어준다.
- 카테고리 : 카카오 로그인으로 할 것이기에 소셜 네트워크로 선택해준다.
그리고 저장을 눌러 생성해준다.
2. providers 필요항목 채우기
supabase로 들어가서 Authentication > Providers에 접속한다. 그러면 인증 관련한 항목들이 나오는데 그 중에 kakao를 찾는다.

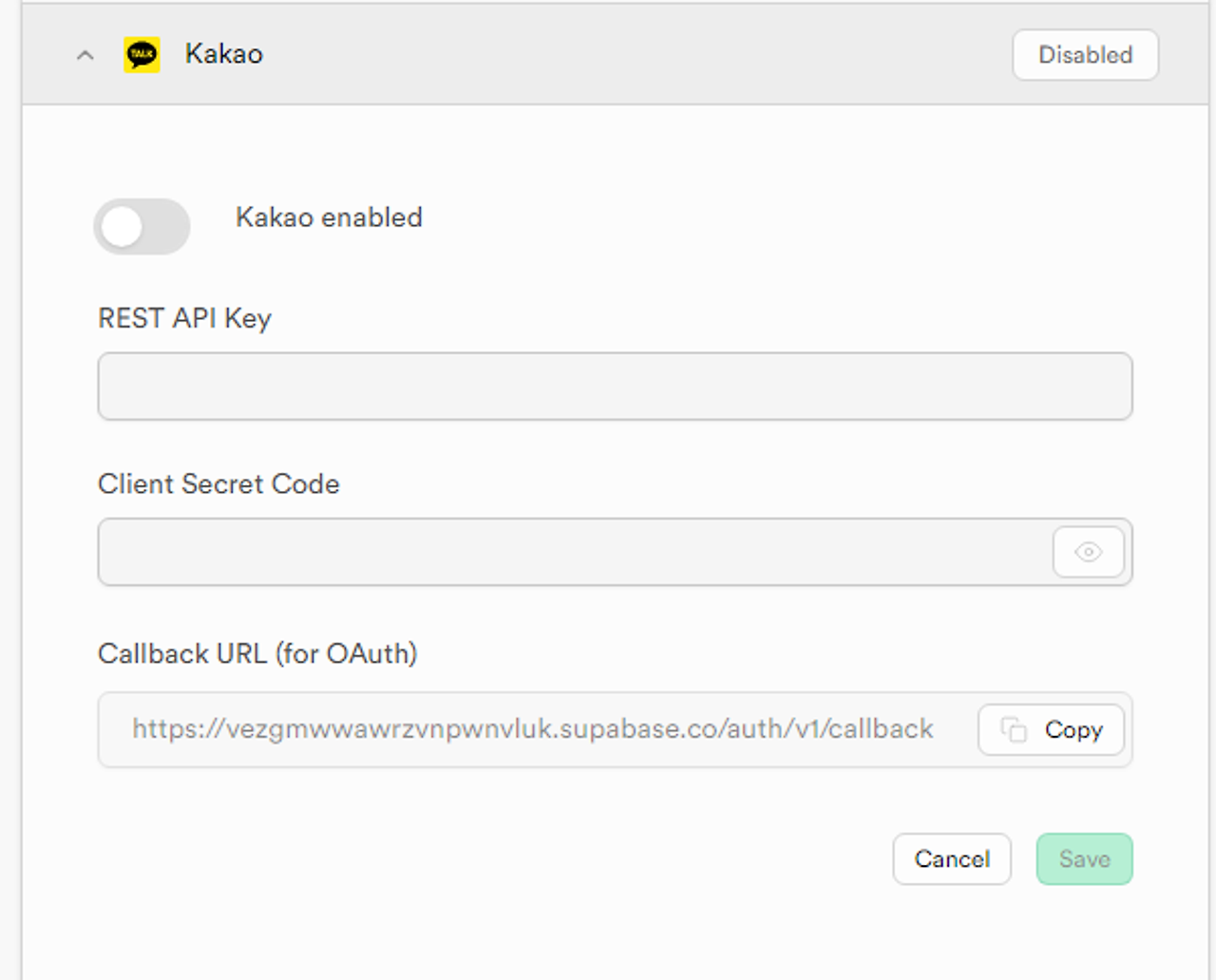
그러면 위와 같이 나오는데, 하나씩 따라가보자.
1) kakao enabled
: 이를 클릭하여 활성화해준다.
2) REST API Key
카카오 디벨로퍼의 앱 설정> 앱 키에 접속해준다. 그러면 REST API 키가 있는데 이를 복사해서 붙여넣어준다.
3) Client Secret Code
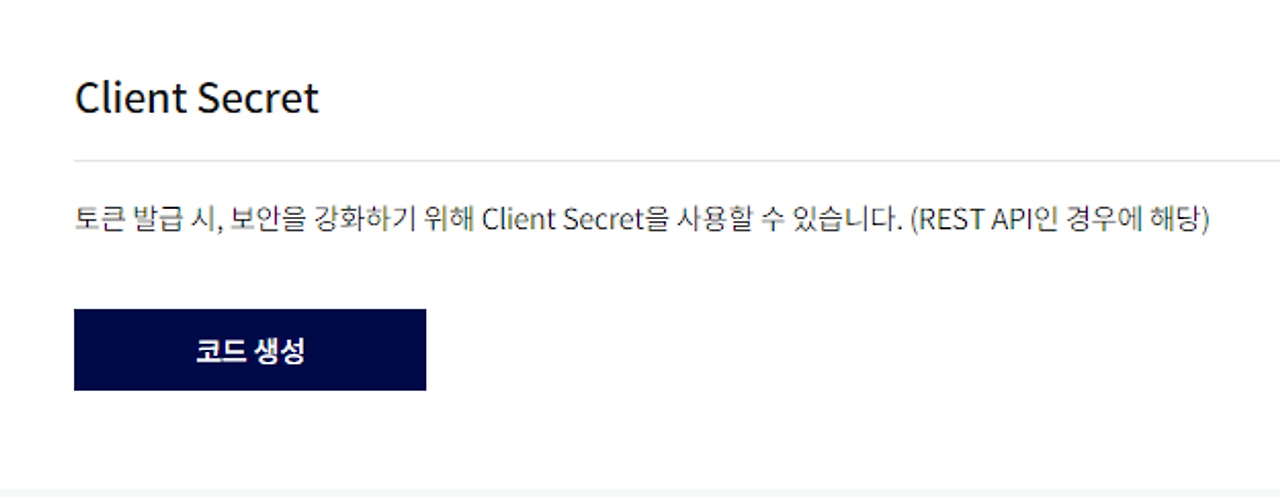
내 애플리케이션>제품 설정>카카오 로그인>보안에 접속한다.

그리고 코드 생성을 클릭해 코드를 생성해준다.

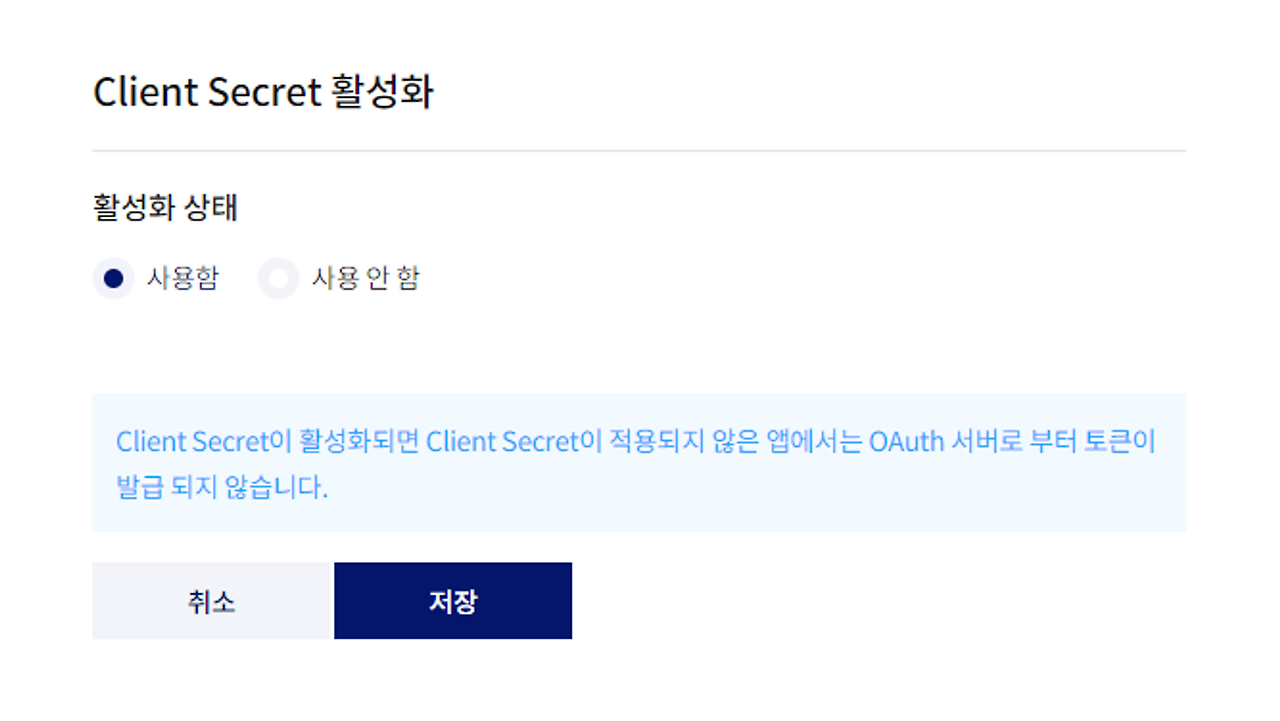
그리고 활성화 상태에서 설정을 누른다. 그리고 저장을 누른다.
4) Callback URL (for OAuth)
이는 이미 생성되어 있으므로 이를 copy 버튼을 눌러 복사해준다. 그리고 나서 save를 누른다.
내 애플리케이션>제품 설정>카카오 로그인로 들어가 이를 붙여넣기 해준다.
그리고 나서 위의 활성화 설정에서 ON으로 변경해준다. 그러면 카카오 로그인을 사용할 수 있는 상태로 변경이 된다.
3. 카카오 로그인 동의항목 처리
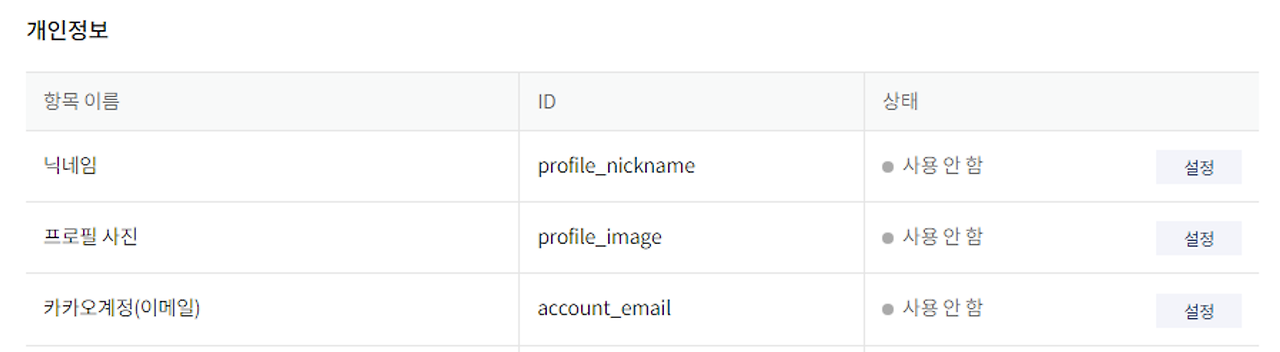
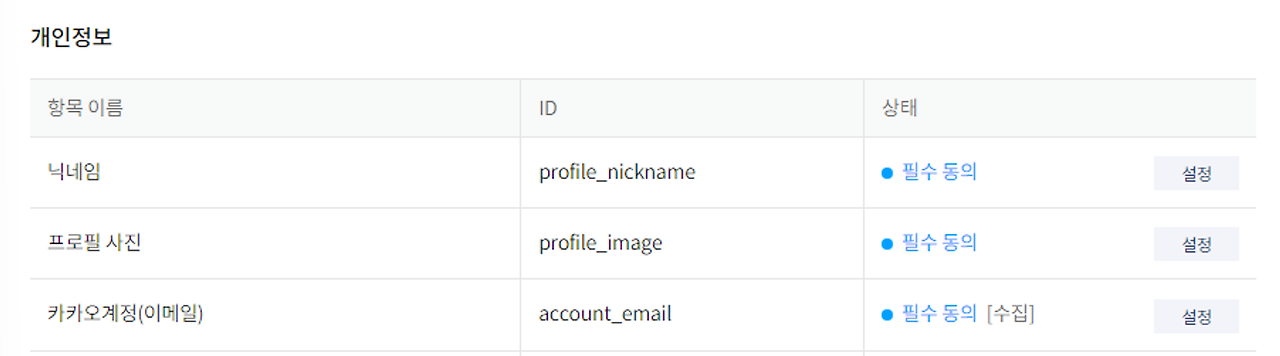
supabase에서 카카오 로그인을 할 때 닉네임, 프로필 사진, 이메일을 요구하는데 이를 설정해줘야 한다.
내 애플리케이션>제품 설정>카카오 로그인> 동의항목 에서 카카오계정(이메일)이 권한 없음으로 되어있다면, 개인정보 동의항목 심사신청을 눌러해줘야 한다.
해당 항목에 들어가면, 비즈앱 전환>앱 아이콘 등록 클릭한다. 아이콘의 사진을 아무거나 등록해준다.
그리고 나서 밑에 사업자 정보 등록을 클릭한다. 개인 개발자 비즈 앱 전환을 눌러 전환하면 끝이다. 내 경우 이메일 필수 동의로 눌러 바로 끝냈다.

그리고 나서 상태에 설정을 눌러 전부다 필수동의로 설정해준다.

4. 코드 구현하기
await supabase.auth.signInWithOAuth({
provider,
options: {
redirectTo: `http://example.com/auth/callback`,
},
})
사용자가 로그인하면, signInWithOAuth()에 provider : ‘kakao’을 호출한다. 그리고 위에서 callbakurl이 있었는데 이로 돌아가게끔 설정해야 한다. 그래서 options에 redirectTo를 추가한다.
import { cookies } from "next/headers";
import { NextResponse } from "next/server";
import { type CookieOptions, createServerClient } from "@supabase/ssr";
import { createServerSupabaseClient } from "utils/supabase/server";
export async function GET(request: Request) {
const { searchParams, origin } = new URL(request.url);
const code = searchParams.get("code");
// if "next" is in param, use it as the redirect URL
const next = searchParams.get("next") ?? "/";
if (code) {
const supabase = await createServerSupabaseClient();
const { error } = await supabase.auth.exchangeCodeForSession(code);
if (!error) {
return NextResponse.redirect(`${origin}${next}`);
}
}
// return the user to an error page with instructions
return NextResponse.redirect(`${origin}/auth/auth-code-error`);
}
callbackurl으로 돌아가게 되면 위의 코드를 거칠 수 있도록 추가해준다.
app/auth/callback/route.ts 이와 같은 경로를 추가해준다.
async function signOut() {
const { error } = await supabase.auth.signOut()
}
사용자가 로그아웃하면 signOut()을 호출하여 브라우저 세션에서 사용자를 제거하고 localStorage의 모든 객체를 제거한다.
✔️느낀점
‘강사님이 잘 가르치는 구나’라고 한번 더 느끼는 계기였다. 알려주신 문서에 들어가서 보니 supabase에 다 나와있는 내용인데, 영상으로 보고 따라하니 더 쉬웠다.
카카오 로그인이 항상 어렵고 힘들었는데 간단하게 설정만 하고 공식 문서에 있는 코드만 붙이기만 하면 되서 진짜 좋았다. 카카오 로그인 기능을 애용할 것 같다!
👇🏻 참고 사이트
https://supabase.com/docs/guides/auth/social-login/auth-kakao
