리액트에는 react-calendar와 react-datepicker등으로 캘린더를 구현할 수 있다.
설치
npm i react-calendar
import하기
import Calendar from 'react-calendar';
import 'react-calendar/dist/Calendar.css'; // css import
- react-calendar를 설치하고 import해준다.
- 아래의 css는 react-calendar에서 기본적으로 제공해주는 css파일이다.
표시하기
<div>
<Calendar onChange={onChange} value={value} />
</div>
위와 같이 했으면 Calendar를 가져와서 표시해주면 캘린더가 보이게 된다.

하지만, 캘린더를 클릭시 내가 클릭한 날짜를 보여주게 해주고 싶으면 아래와 같이 코드를 추가해주면 된다.
npm i moment
우선, moment를 설치해준다.
return (
<div>
<Calendar onChange={onChange} value={value} />
<div className="text-gray-500 mt-4">
{moment(value).format("YYYY년 MM월 DD일")}
</div>
</div>
);
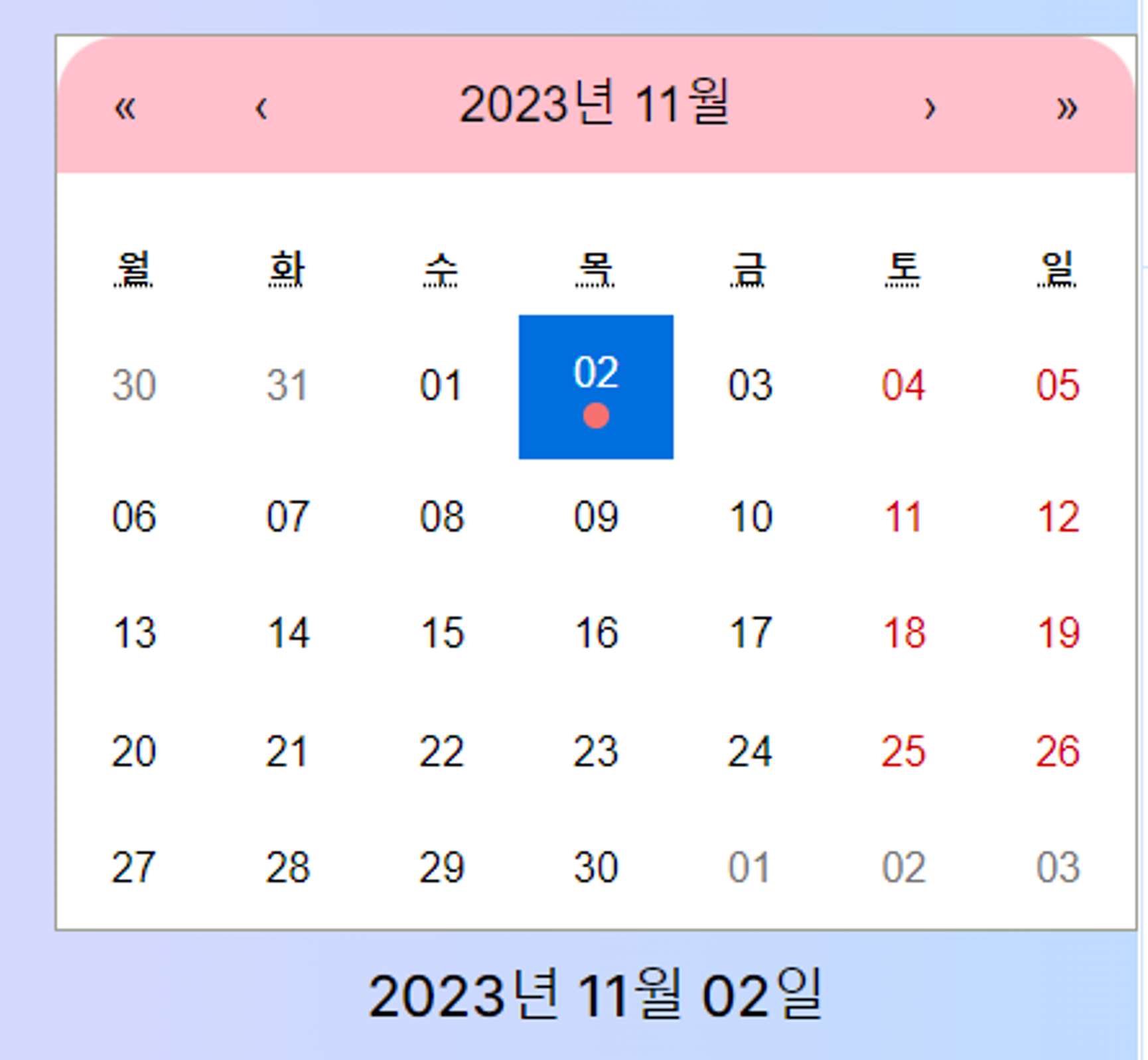
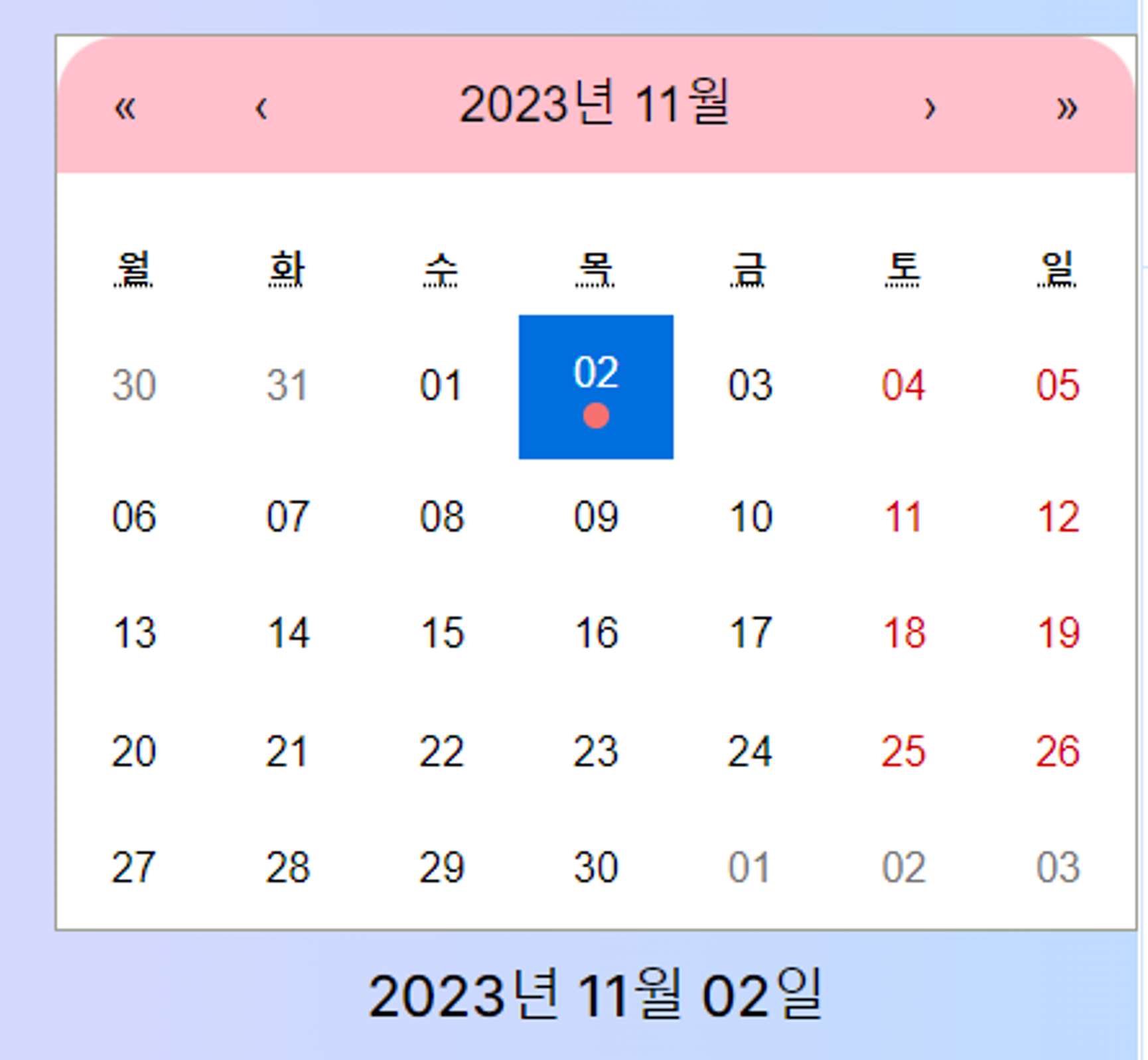
위와 같이 코드를 해주면 위의 사진처럼 날짜가 보이게 된다.
react-calendar 커스텀하기
아래의 참고 사이트의 두번째 사이트를 참고하면 더 좋다.
기본적으로 제공해주는 css파일이 있지만 이를 더 꾸며주고 싶다면 node_modules > react-calendar > dist > Calendar.css를 들어가서 내가 원하는 부분을 더 꾸며주면 된다.
심화

일정추가해주기
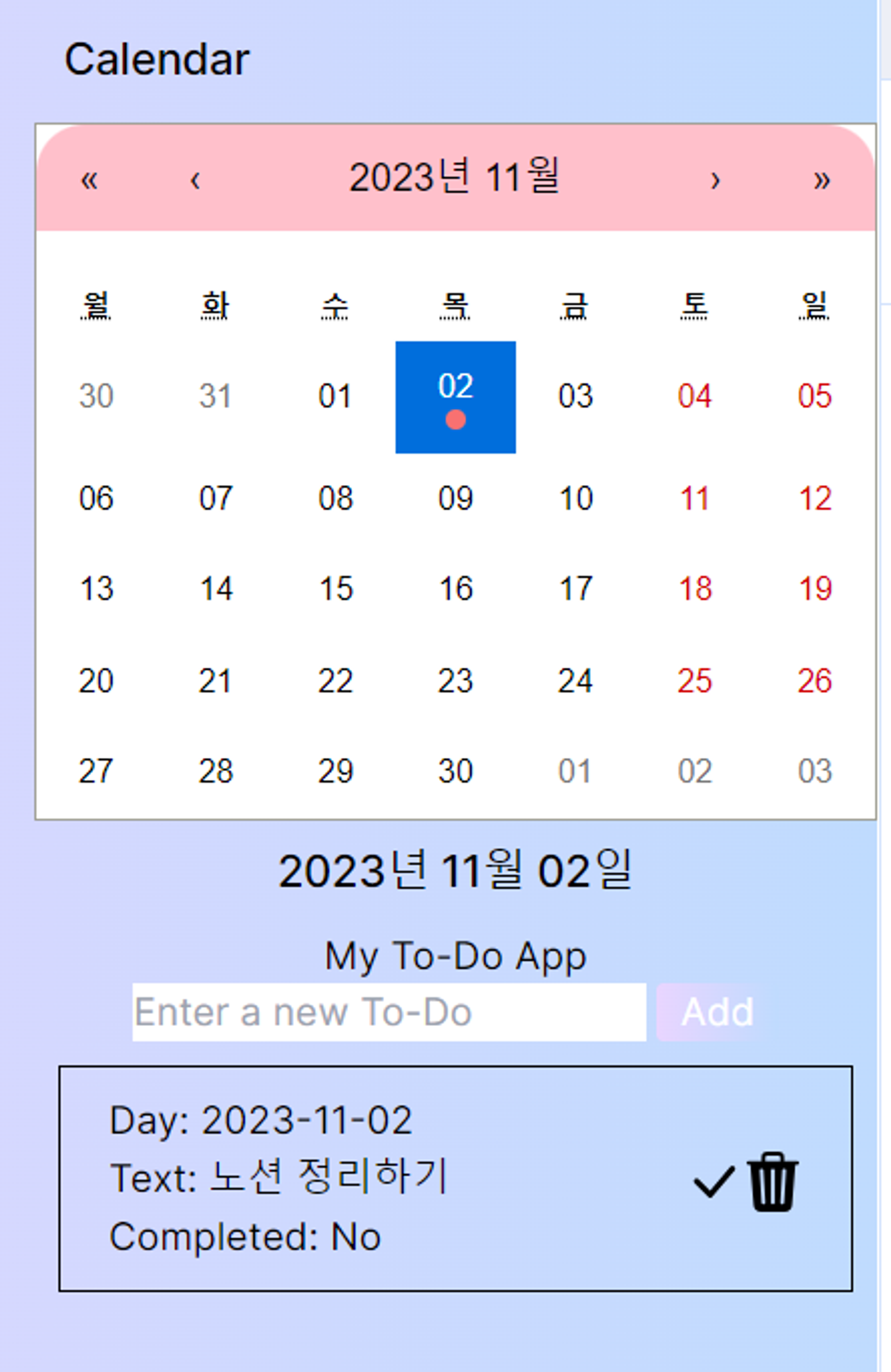
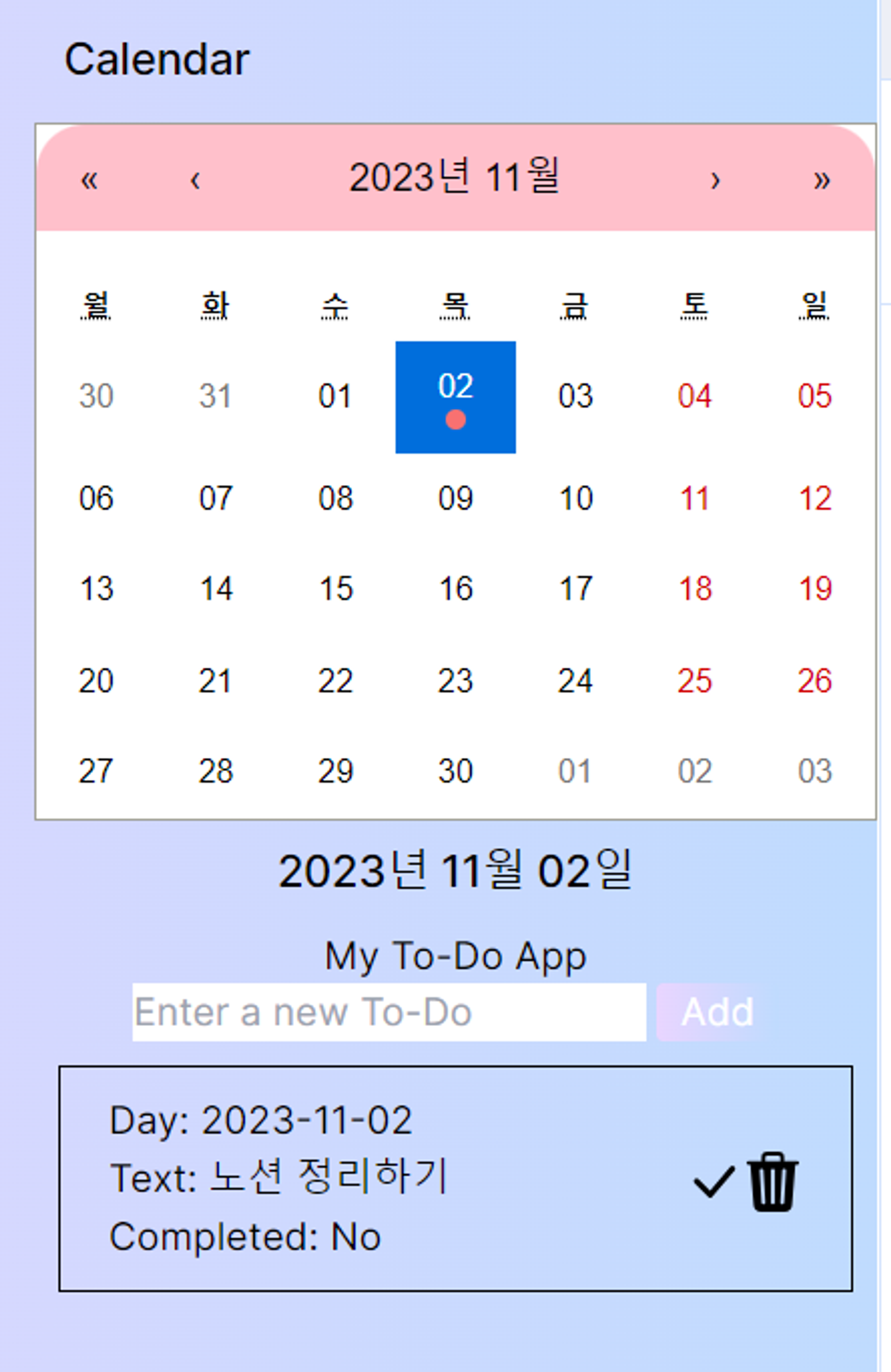
내 경우 일정추가를 해주기 위해 캘린더를 추가해준 것임으로 날짜를 보이게 해주었다. 또한, 여기에 일정을 추가한 것을 시각적으로 보이기 위해 css를 추가해줄 것이다.
날짜의 아래쪽에 보면 빨간 동그라미가 보일 것이다. 이를 추가하기 위한 작업을 해줄 것이다.
1) 날짜 추가하기
const dayList = [
'2023-03-10',
'2023-03-21',
'2023-04-02',
'2023-04-14',
'2023-04-27',
];
db를 사용하지 않는다면 일일이 날짜를 추가해준 배열을 만든다. "YYYY-MM-DD"형식으로 만든다.
2) Calendar에 표시해주기
<Calendar
onChange={setDate}
value={date}
formatDay={(locale, date) => moment(date).format("DD")}
tileContent={({ date }) => {
if (dayList.includes(moment(date).format("YYYY-MM-DD"))) {
return <div className="dotStyle"></div>;
}
}}
/>
그리고 Calendar에서 dayList에서 "YYYY-MM-DD"를 포함한 string이 있는지 확인하고 이가 있다면 dotStyle이라는 스타일이 있는 div를 만들어준다. 나의 경우 tailwindcss를 써서 className안에 넣어준 것임으로, style안에 넣어주는 것이 정확하다.
3) css 파일 추가하기
.dotStyle{
height: 8px;
width: 8px;
background-color: #f87171;
border-radius: 50%;
display: flex;
margin-left: 1px;
}
👇🏻참고
https://velog.io/@khy226/리액트-앱에-달력react-calendar-적용하기
https://velog.io/@pikadev1771/react-calendar-커스텀하기-날짜-변환-현재-달-구하기-콘텐츠-추가하기
리액트에는 react-calendar와 react-datepicker등으로 캘린더를 구현할 수 있다.
설치
npm i react-calendar
import하기
import Calendar from 'react-calendar';
import 'react-calendar/dist/Calendar.css'; // css import
- react-calendar를 설치하고 import해준다.
- 아래의 css는 react-calendar에서 기본적으로 제공해주는 css파일이다.
표시하기
<div>
<Calendar onChange={onChange} value={value} />
</div>
위와 같이 했으면 Calendar를 가져와서 표시해주면 캘린더가 보이게 된다.

하지만, 캘린더를 클릭시 내가 클릭한 날짜를 보여주게 해주고 싶으면 아래와 같이 코드를 추가해주면 된다.
npm i moment
우선, moment를 설치해준다.
return (
<div>
<Calendar onChange={onChange} value={value} />
<div className="text-gray-500 mt-4">
{moment(value).format("YYYY년 MM월 DD일")}
</div>
</div>
);
위와 같이 코드를 해주면 위의 사진처럼 날짜가 보이게 된다.
react-calendar 커스텀하기
아래의 참고 사이트의 두번째 사이트를 참고하면 더 좋다.
기본적으로 제공해주는 css파일이 있지만 이를 더 꾸며주고 싶다면 node_modules > react-calendar > dist > Calendar.css를 들어가서 내가 원하는 부분을 더 꾸며주면 된다.
심화

일정추가해주기
내 경우 일정추가를 해주기 위해 캘린더를 추가해준 것임으로 날짜를 보이게 해주었다. 또한, 여기에 일정을 추가한 것을 시각적으로 보이기 위해 css를 추가해줄 것이다.
날짜의 아래쪽에 보면 빨간 동그라미가 보일 것이다. 이를 추가하기 위한 작업을 해줄 것이다.
1) 날짜 추가하기
const dayList = [
'2023-03-10',
'2023-03-21',
'2023-04-02',
'2023-04-14',
'2023-04-27',
];
db를 사용하지 않는다면 일일이 날짜를 추가해준 배열을 만든다. "YYYY-MM-DD"형식으로 만든다.
2) Calendar에 표시해주기
<Calendar
onChange={setDate}
value={date}
formatDay={(locale, date) => moment(date).format("DD")}
tileContent={({ date }) => {
if (dayList.includes(moment(date).format("YYYY-MM-DD"))) {
return <div className="dotStyle"></div>;
}
}}
/>
그리고 Calendar에서 dayList에서 "YYYY-MM-DD"를 포함한 string이 있는지 확인하고 이가 있다면 dotStyle이라는 스타일이 있는 div를 만들어준다. 나의 경우 tailwindcss를 써서 className안에 넣어준 것임으로, style안에 넣어주는 것이 정확하다.
3) css 파일 추가하기
.dotStyle{
height: 8px;
width: 8px;
background-color: #f87171;
border-radius: 50%;
display: flex;
margin-left: 1px;
}
👇🏻참고
https://velog.io/@khy226/리액트-앱에-달력react-calendar-적용하기
https://velog.io/@pikadev1771/react-calendar-커스텀하기-날짜-변환-현재-달-구하기-콘텐츠-추가하기
