chatGPT가 나왔을 때만 엊그제같은데, 지금은 vercel v0이 개발하였다. 개발자는 트렌드를 못 쫓아가면 죽겠구나 생각이 든다. chatGPT가 나오고 여러 인공지능이 개발되었다. 그런데 이제는 프론트를 꾸며준다니 점차 개발자가 설 공간이 줄어드는 건 아닌가라는 생각이 든다.
v0
서론은 이만하고 v0.dev에 대해서 서술하고자 한다. 참고사이트의 사이트를 들어갔다가 우연히 v0에 대해서 알게 되었다. 이는 인공지능이 프론트엔드 개발을 해주는 서비스이다.
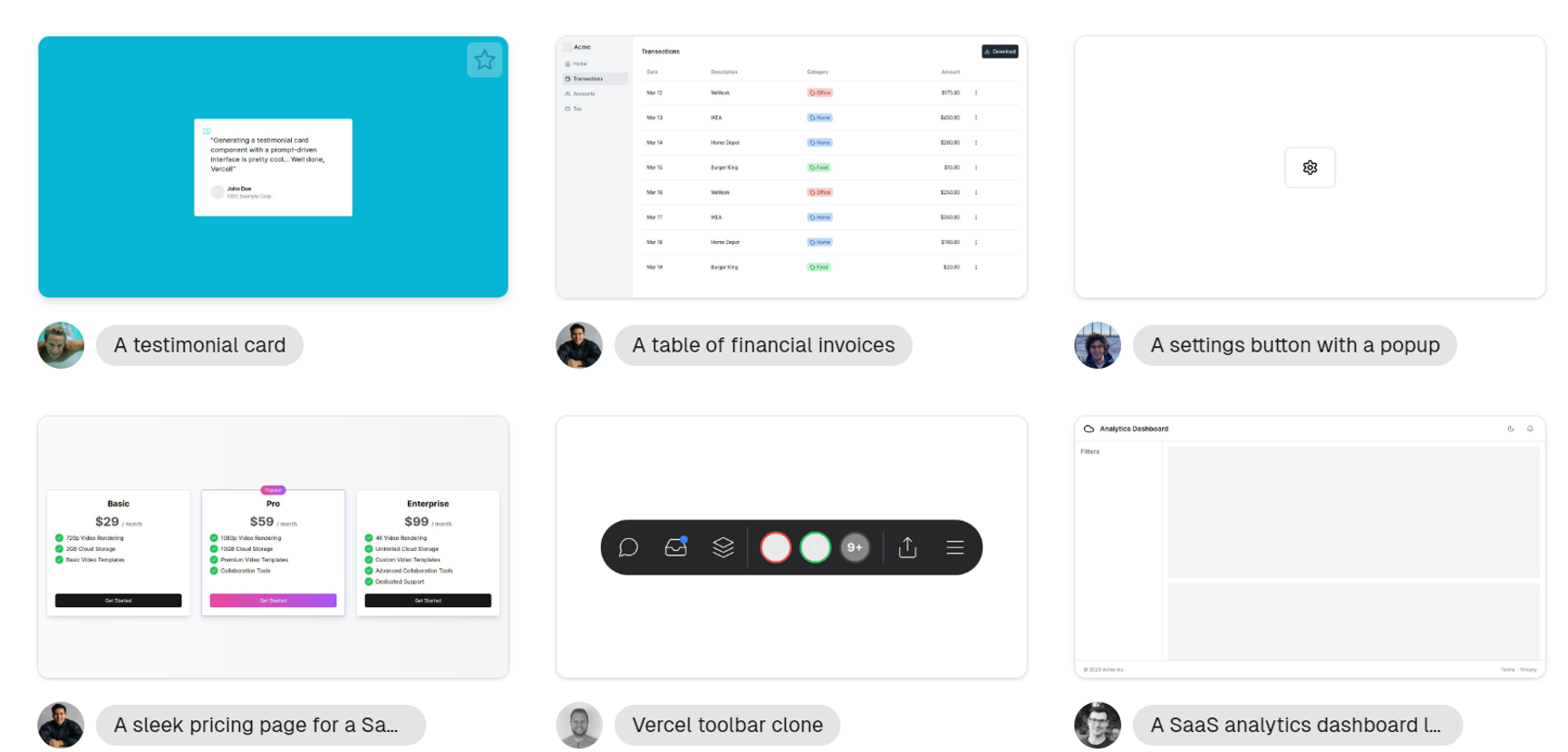
해당 사이트에 들어가보면 알겠지만, 지금 엄청 많은 사이트들을 구현해놓았다. 보고 되게 신선한 충격을 받았다. 진짜 세상이 나도 모르는 사이에 너무 빠르게 변화하고 있구나라는 생각이 절로 든다. 채팅앱이나 인스타그램, 가계부등 해서 많은 프론트엔드를 생성해놓았다.
나는 안 지 얼마 안되서 waitlist에 있어서 프롬프팅해서 컴포넌트를 생성할 수 없다. 만약 생성이 가능하다면 실험해보고 이를 추가할 예정이다. 여러개를 둘러보니 chatgpt처럼 내가 원하는 컴포넌트를 만들어달라고 요구하는 식인듯 하다. 그리고 마음에 들지 않는 부분은 수정해달라고 하면 수정해주는 듯하다.
장단점
그리고 또한 좋은 점은 내가 이전에 만들어 놓은 컴포넌트는 오른쪽 메뉴에서 탭으로 하여 볼 수 있다는 것이다. 진짜 좋은 것 같다. 피드백도 바로 되는 듯하니 매우 좋은 듯하다.
하지만 장점이 있다면 단점이 존재한다. Next.js로만 생성가능하다. react를 하실 줄 아시는 분들은 되게 좋겠지만, 이 언어를 쓰지 않는 분들은 그냥 프론트엔드를 인공지능으로 개발해주는 구나까지 알면 될 듯하다.
사용

처음 사용할 때는 기존에 있던 프로젝트에 입힐려고 했는데, 계속적으로 오류가 생겼다. 그래서 초반에는 애를 먹었다. 그리고 나서 새로운 프로젝트를 만들어서 했더니, 그래도 오류가 걸렸다. 그래서 보니 tailwindCSS가 있어야 해서 다시 프로젝트를 만들었다.
그리고 나니 되었다. 매우 쉽게 프론트엔드를 만들 수 있는 개발시간이 확실히 줄기는 하다. 내가 백엔드 개발자라면 postman으로 해서 했던 것들을 빠르게 프론트엔드와 연결해줄 수 있음에 좋은듯하다.
활용

1) v0 설치하기
npx v0@latest init
우선 v0을 설치해준다.
2) 원하는 프론트엔드 작업물을 가져오기
npx v0 add <작업물번호>
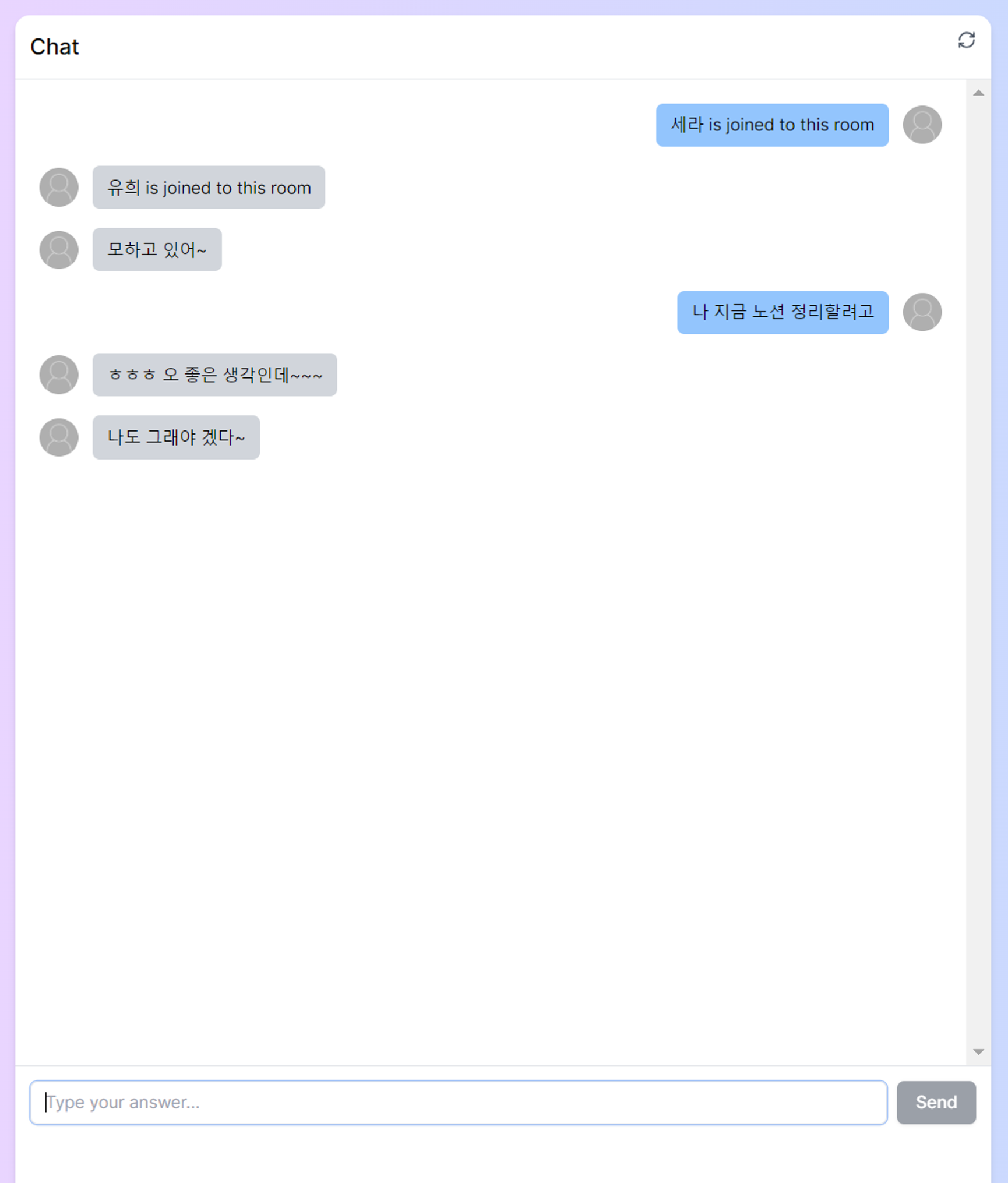
위에서 말한 것처럼 waitlist에 있어서 인공지능으로 프론트엔드를 생성할 수 없지만, 다른 분들이 하신 것을 볼 수 있다. 그래서 마침 채팅앱을 만들고 있었는데, 디자인부분이 부족해서 가져와서 활용해보았다. 또한 부족한 부분이 이미지가 뜨지 않는 부분만 수정해주었더니 좋은 앱이 탄생하였다.
만약 이 글을 보고 있는 당신이 v0를 써보고 싶다면 v0사이트를 남겨놓았으니 들어가서 waitlist에 들어가보는 건 어떨까. 당신의 생활에 조금의 도움을 줄 수 있을지도 모른다.
후기

한 한달정도 기다리니까 사용이 가능했다. 잊을만하니까 vercel에서 너 사용가능해! 이렇게 메일이 왔다. 인공지능이 프론트엔드 코드를 짜주는 거라 신기하다고 하기는 했는데, 막 명확하게 내 마음에 드는 게 있지는 않았다. 그래서 있는 디자인을 활용하여 내 것으로 만드는 것이 좋을 것 같다.
또한, 지금은 모르겠지만 언어가 next.js로 한정되어 있어, 그게 매우 아쉬웠다. next.js를 활용할 수 있는 분들에게는 유익한 부분이지만, 이 언어에 대해서 모르시는 분들은 활용이 어렵지 않을까라는 생각이 든다.
👇🏻 참고
https://velog.io/@bokdol11859/프론트엔드-개발자의-끝-V0.dev-사용-후기#v0dev
