1. Patterns
layout : layout component를 생성하고 생성한 component를 상위 컴포넌트로 적용할 컴포넌트들을 감싸주면 된다.
_app.js 파일이 지나치게 커지는 것을 막기 위하여 쓴다. Layout 컴포넌트를 만들어주고, App 컴포넌트에서 이를 사용한다.
Head 컴포넌트
- 리액트에서 react-helmet으로 구현했던 것들을 Next.js에서는 간단히 Head 컴포넌트로 구현 가능하다.
2. Fetching Data
public 폴더에 있는 파일들은 쉽게 import할 수 있다.
Image
next.js에서는 이미지 최적화를 위해 img 태그 대신 Image 태그를 사용한다.
import Image from "next/image";
...
<Image src="/vercel.svg" alt="" width={100} height={30} />...
3. Redirect and Rewrite
1) Redirect
상위 폴더에 보면 next.config.js파일이 있다.
const nextConfig = {
reactStrictMode: true,
async redirects() {
return [
{
source: "/contact",
destination: "/form",
permanent: false,
},
];
},
};
module.exports = nextConfig;
- 유저가 source의 url로 방문하면, destination으로 리다이렉트 해준다.
- 위의 예로 보면 url에 /contact를 쳤으면, /form주소로 우회해준다.
- 공식문서에 permanent를 설명하고 있다. permanent는 boolean값만 넣을 수 있다.

- permanent:true->308, permanent:false->307 으로 설정하면 된다.
- 간단하게 말하면 307은 임시다이렉트할 주소로 설정하면 그 사이트로 이동하게 해준다. 308은 영구적인 리다이렉트로 임시주소가 아닌 새로 바뀐 주소로 사이트를 이동해주는 것을 말한다.
2) Rewrite
async rewrites() {
return [
{
source: "/api/movies",
destination: `https://api.themoviedb.org/3/movie/popular?api_key=${API_KEY}`,
},
];
rewrite는 destination대신 source를 쓰는 것을 말한다.
4. Server Side Rendering
react로 코드를 구현했을 경우 로딩중일 경우에 isLoading을 가져와서 사용한다. 그런데 Next.js의 경우 SSR을 사용하는 것이 큰 장점이다. 무슨 말이냐면 pre-rendering이라는 기능을 제공한다. 이 기능은 html을 미리 랜더링한다. html을 미리 생성하고 최소한의js를 연결시킨 후 클라이언트에서 요청이 들어오면 해당 html을 로드하면서 나머지js를 불러와 화면에 렌더링 시켜준다.
index.js
export async function getServerSideProps() {
const {results} = await (
await fetch(`http://localhost:3000/api/movies/`)
).json();
return {
props: {
results
},
};
}
- page를 사용자가 요청하면 getServerSideProps 를 먼저 실행후 프론트가 서버에 직접요청 후 데이터를 받아와서 page 컴포넌트에 date를 props로 전달하여 렌더링한다.
- getServerSideProps 는 계속 데이터가 바뀌어야하는 페이지의 경우 사용한다.
- 함수가 반환하는 데이터는 페이지 컴포넌트의 props로 전달된다.
- 서버 측에서만 실행되며 브라우저에서는 실행되지 않는다.
html 파일에 데이터가 있기 때문에 SEO에 좋다.
index.js
export default function Home({ results }) {
const router = useRouter();
const onClick = (id, title) => {
router.push(`/movies/${title}/${id}`);
};
getServerSideProps에서 props로 넘겨준 값을 함수에서 받아와서 사용한다.
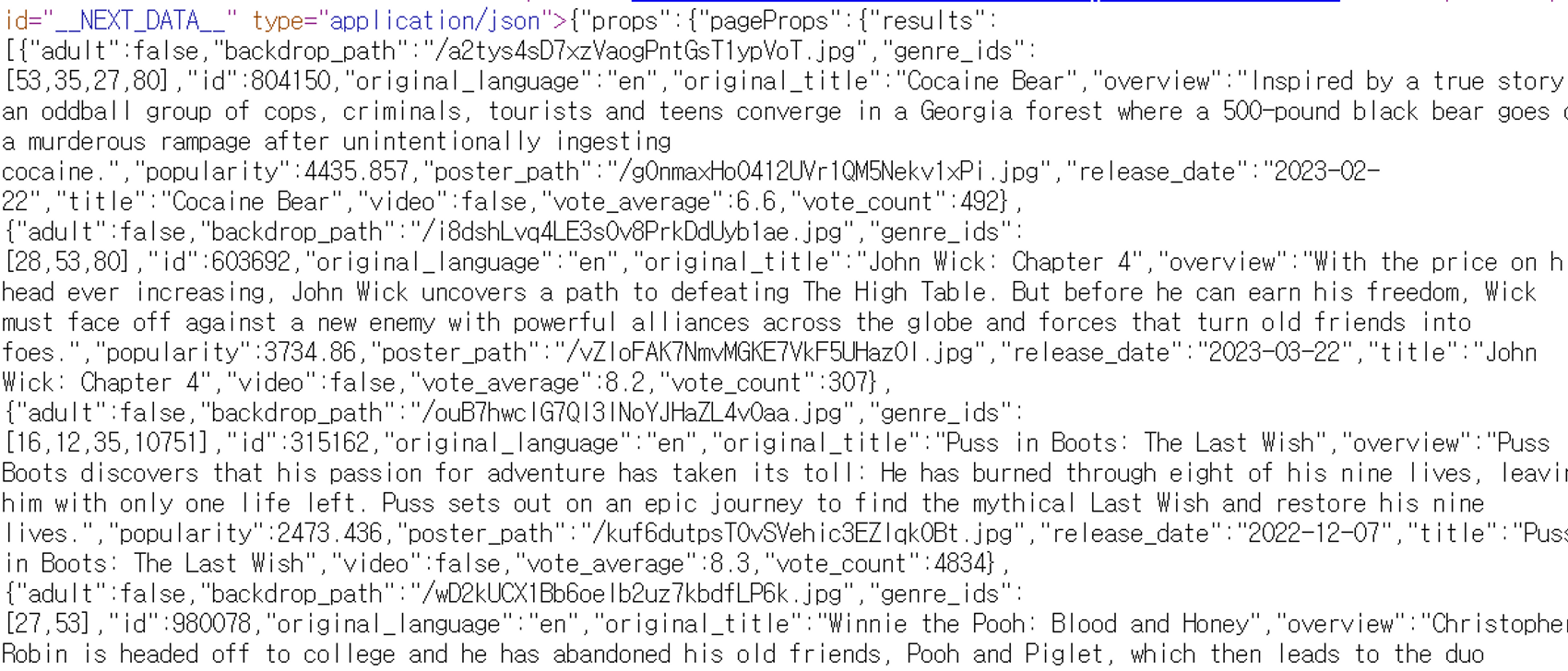
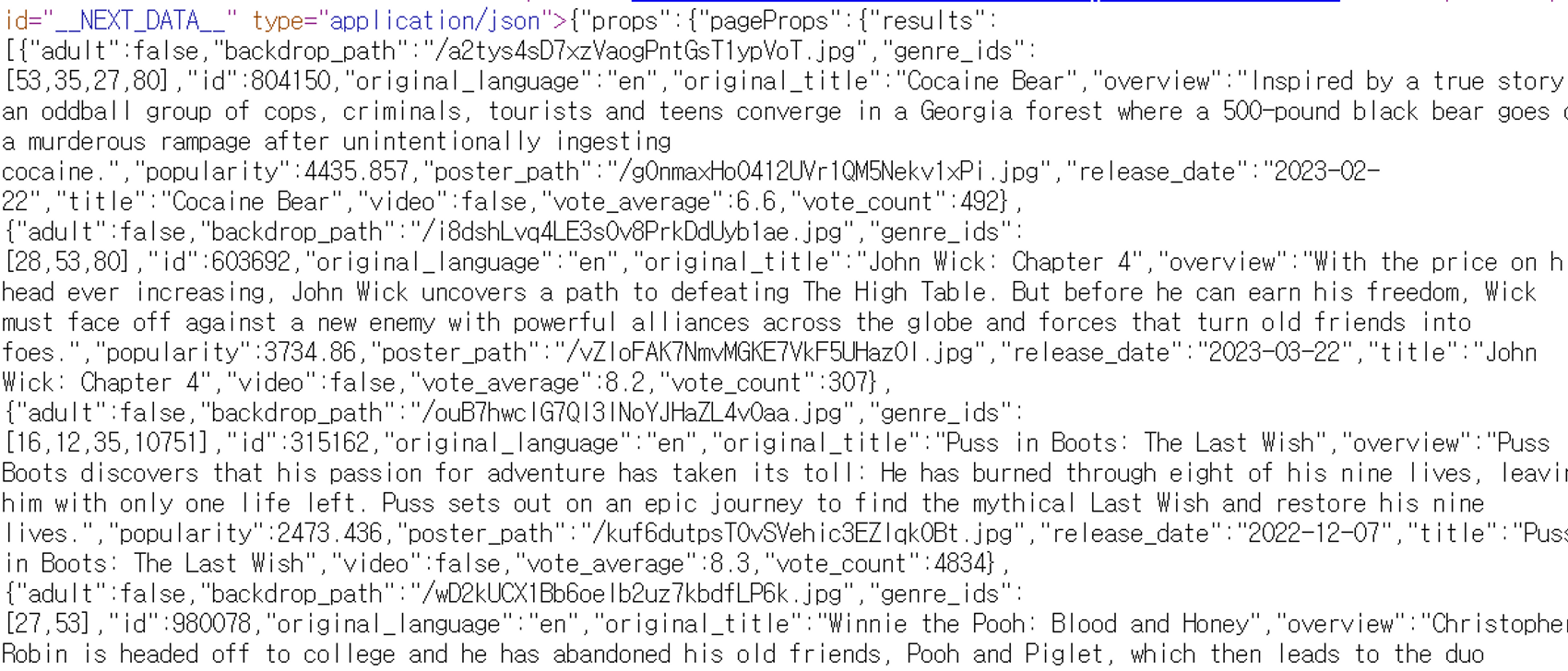
그리고 나서 페이지를 로드해서 페이지 소스를 보면 api에서 미리 받아온 값을 볼 수 있다.

1. Patterns
layout : layout component를 생성하고 생성한 component를 상위 컴포넌트로 적용할 컴포넌트들을 감싸주면 된다.
_app.js 파일이 지나치게 커지는 것을 막기 위하여 쓴다. Layout 컴포넌트를 만들어주고, App 컴포넌트에서 이를 사용한다.
Head 컴포넌트
- 리액트에서 react-helmet으로 구현했던 것들을 Next.js에서는 간단히 Head 컴포넌트로 구현 가능하다.
2. Fetching Data
public 폴더에 있는 파일들은 쉽게 import할 수 있다.
Image
next.js에서는 이미지 최적화를 위해 img 태그 대신 Image 태그를 사용한다.
import Image from "next/image";
...
<Image src="/vercel.svg" alt="" width={100} height={30} />...
3. Redirect and Rewrite
1) Redirect
상위 폴더에 보면 next.config.js파일이 있다.
const nextConfig = {
reactStrictMode: true,
async redirects() {
return [
{
source: "/contact",
destination: "/form",
permanent: false,
},
];
},
};
module.exports = nextConfig;
- 유저가 source의 url로 방문하면, destination으로 리다이렉트 해준다.
- 위의 예로 보면 url에 /contact를 쳤으면, /form주소로 우회해준다.
- 공식문서에 permanent를 설명하고 있다. permanent는 boolean값만 넣을 수 있다.

- permanent:true->308, permanent:false->307 으로 설정하면 된다.
- 간단하게 말하면 307은 임시다이렉트할 주소로 설정하면 그 사이트로 이동하게 해준다. 308은 영구적인 리다이렉트로 임시주소가 아닌 새로 바뀐 주소로 사이트를 이동해주는 것을 말한다.
2) Rewrite
async rewrites() {
return [
{
source: "/api/movies",
destination: `https://api.themoviedb.org/3/movie/popular?api_key=${API_KEY}`,
},
];
rewrite는 destination대신 source를 쓰는 것을 말한다.
4. Server Side Rendering
react로 코드를 구현했을 경우 로딩중일 경우에 isLoading을 가져와서 사용한다. 그런데 Next.js의 경우 SSR을 사용하는 것이 큰 장점이다. 무슨 말이냐면 pre-rendering이라는 기능을 제공한다. 이 기능은 html을 미리 랜더링한다. html을 미리 생성하고 최소한의js를 연결시킨 후 클라이언트에서 요청이 들어오면 해당 html을 로드하면서 나머지js를 불러와 화면에 렌더링 시켜준다.
index.js
export async function getServerSideProps() {
const {results} = await (
await fetch(`http://localhost:3000/api/movies/`)
).json();
return {
props: {
results
},
};
}
- page를 사용자가 요청하면 getServerSideProps 를 먼저 실행후 프론트가 서버에 직접요청 후 데이터를 받아와서 page 컴포넌트에 date를 props로 전달하여 렌더링한다.
- getServerSideProps 는 계속 데이터가 바뀌어야하는 페이지의 경우 사용한다.
- 함수가 반환하는 데이터는 페이지 컴포넌트의 props로 전달된다.
- 서버 측에서만 실행되며 브라우저에서는 실행되지 않는다.
html 파일에 데이터가 있기 때문에 SEO에 좋다.
index.js
export default function Home({ results }) {
const router = useRouter();
const onClick = (id, title) => {
router.push(`/movies/${title}/${id}`);
};
getServerSideProps에서 props로 넘겨준 값을 함수에서 받아와서 사용한다.
그리고 나서 페이지를 로드해서 페이지 소스를 보면 api에서 미리 받아온 값을 볼 수 있다.