[Remix] remix 찍먹하기
https://velog.io/@supremgy/ChatGPT가-Next.js에서-Remix로-갈아탔데
ChatGPT가 Next.js에서 Remix로 갈아탔대!
최근 OpenAI는 자사의 프레임워크를 Next.js에서 Remix로 전환했습니다. 이 변화는 개발 커뮤니티에서 큰 화제가 되었고, 많은 사람들이 그 이유에 대해 궁금해하고 있습니다. 아직 OpenAI의 공식적인
velog.io
최근 OpenAI는 자사의 프레임워크를 Next.js에서 Remix로 전환했다는 윗 글을 접하고 충격먹었다. 왜냐하면 chatgpt를 이용했을 때 이전보다 몇배로 빨라짐을 몸소 느꼈기 때문이다. 그래서 remix가 궁금해져 이렇게 몸소 접해보고 이렇게 글을 쓰고자 한다.
Remix는 초기 렌더링 시 서버에서 필요한 데이터를 미리 준비하여 빠른 첫 화면 로딩과 클라이언트 측의 효율적인 데이터 처리를 가능하게 합니다. 페이지 전환 이후에는 CSR(Client-Side Rendering) 을 주로 사용하여 빠른 반응성을 유지합니다. Remix의 Loader API 를 통해 필요한 데이터를 서버에서 미리 로드하고, 이를 클라이언트로 전달해 성능을 극대화한다.
remix 프로젝트 설치하기
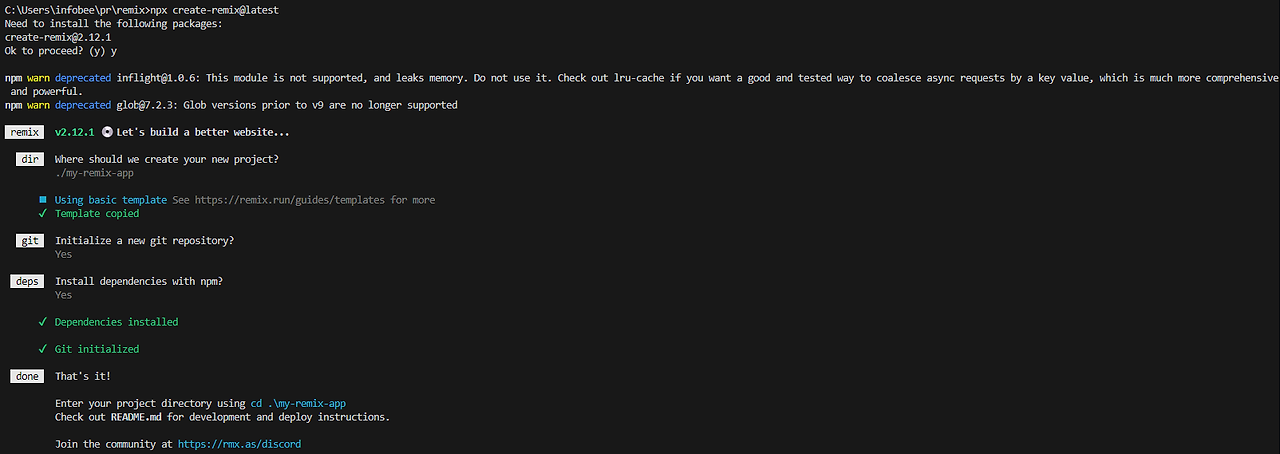
npx create-remix@latest
위의 명령어를 쳐서 remix 프로젝트를 설치해준다.

그러면 위와 같이
- git을 설정할 것인지
- npm으로 설치할 것인지
- 프로젝트 이름은 무엇으로 설정할 것인지
위와 같이 설정을 마치면 프로젝트가 다 설정된 것이다.
npm run dev
위의 명령어를 쳐서 해당 프로젝트를 사이트로 띄우면 아래와 같이 나온다.

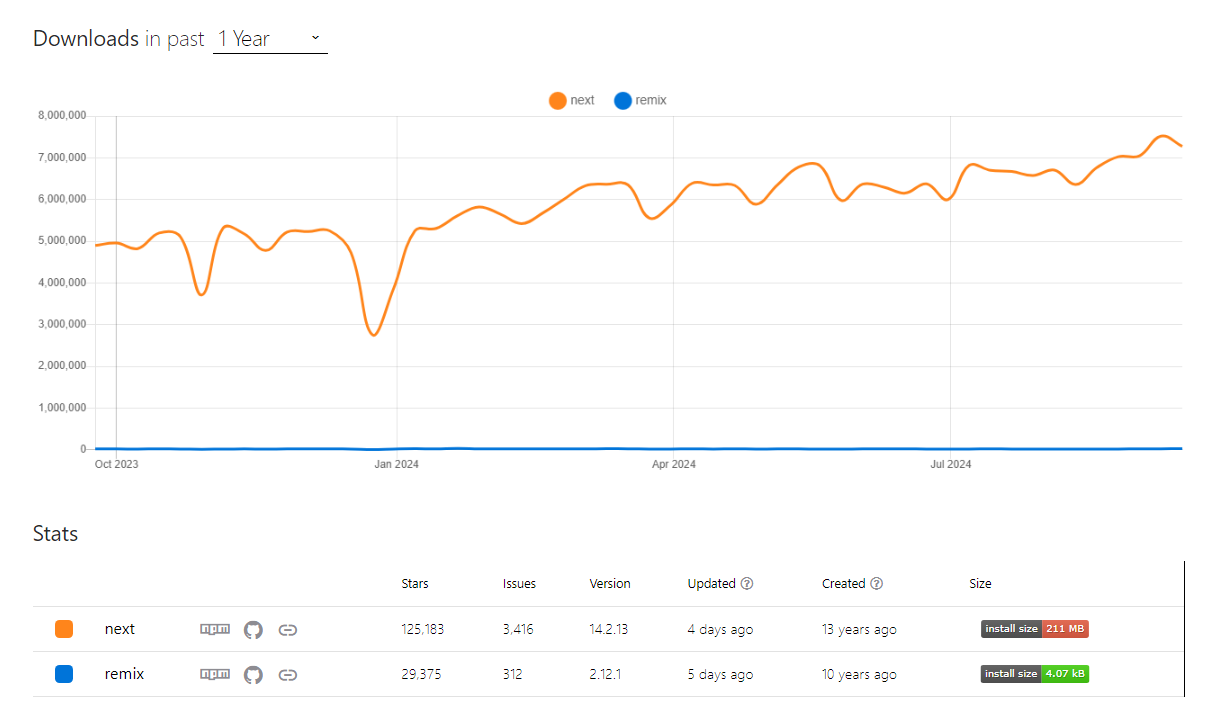
remix와 next 비교하기

next와 remix를 비교해봤을 때 next가 비교적으로 발전을 많이 했다. 버전 14버전이고, stars의 수가 비교적 많다.
remix
- Remix의 CSR 기능과 강력한 라우팅 시스템을 가지고 있다.
- 초기 페이지 렌더링이 빠르다.
- express를 같은 경량 서버에서 운영이 가능하다.
다른 사이트를 인용해봤을 때 이러한 강점을 가지고 있다.
주관적인 의견
내가 써봤을 때 주관적인 의견은 속도는 월등히 remix가 빠르지 않나 싶다. 그러나 초기 진입 장벽이 좀 높지 않나 싶다. 왜냐하면 공부할 자료의 양이 상대적으로 적다. 그래서 remix의 라우터나 loader등의 기능을 활용하고 싶어 찾아봐도 없어서 어떻게 적용해야 하는지 명확히 알기 어렵다. 공식 문서의 예제도 매우 부족하다.
또한 quickstart와 tutorial을 따라해봤는데 버전이 다른지 어떤지 모르겠는데, 계속적으로 css의 적용이 어려웠다. 그래서 remix가 발전해서 자료의 양이 방대해졌으면 좋겠고, 라우팅하는 부분이 매우 헷갈린다.
반면, next의 경우 14버전으로 업데이트하면서 앱 라우터로 변경되었다. 그래서 비교적 폴더와 파일을 보기에 편리해졌다. 또한 next에 대해서 구글링해보면 자료의 양과 양질의 강의들을 많이 볼 수 있다. 속도측면이나 다른 측면에서 remix는 매우 좋다고 볼 수 있다. 교육측면에서 봤을 때와 처음 입문할 때 너무 진입장벽이 높다. 그래서 remix가 더욱 발전해서 양질의 교육을 제공해주면 좋을 것 같다.
👇🏻 참고 사이트
https://joseph0926.tistory.com/m/83