React
[React] 트리 구조 메뉴 쉽게 만들기
Uheeking
2024. 5. 16. 14:44
반응형
우연히 글을 보다가 트리 구조의 메뉴를 만드는 것을 보고 나중에 참고할 수 있을 것 같아서 글을 쓴다.
1. react-arborist 맛보기
1) 설치하기
npm install react-arborist
2) 데이터 셋팅
export const data = [
{
id: "1",
name: "public",
children: [{ id: "c1-1", name: "index.html" }]
},
{
id: "2",
name: "src",
children: [
{ id: "c2-1", name: "App.js" },
{ id: "c2-2", name: "index.js" },
{ id: "c2-3", name: "styles.css" }
]
},
{ id: "3", name: "package.json" },
{ id: "4", name: "README.md" }
];
3) 사용하기
import { Tree } from "react-arborist";
import { data } from "../data/data";
const Arborist = () => {
return (
<div>
<Tree initialData={data} />
</div>
);
};
export default Arborist;
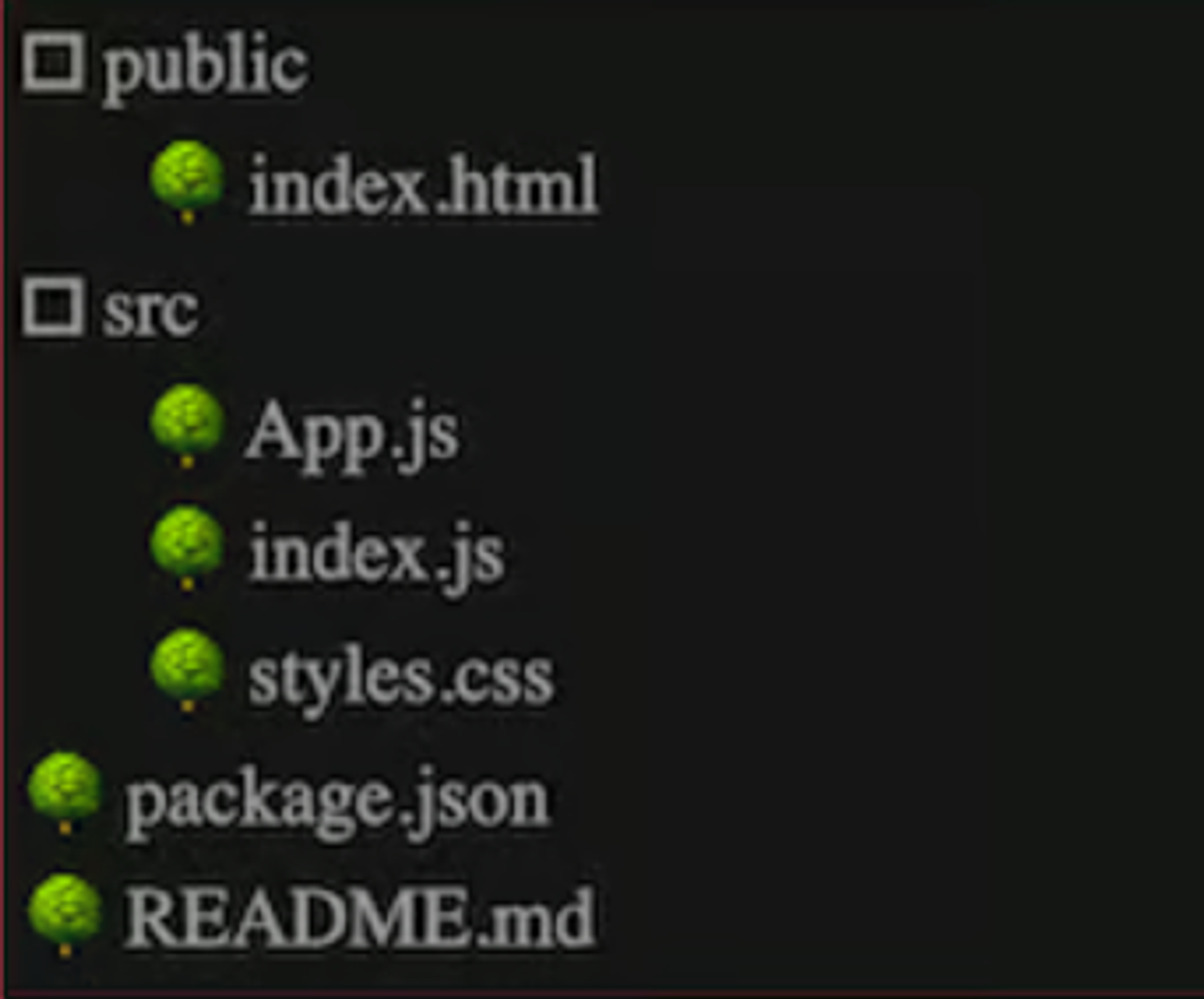
위와 같이 다 셋팅해주면 아래와 같이 트리 구조를 볼 수 있다.

이와 관련하여 수정 및 추가도 할 수 있다. 나중에 쓰게 된다면 글을 더 덧붙이고자 한다.
👇🏻 참고 사이트
https://github.com/brimdata/react-arborist?tab=readme-ov-file
https://velog.io/@youyoy689/FE-트러블슈팅-React-Arborist-..-%EC%9D%B4%EA%B2%8C-%EB%AD%94%EB%8D%B0-%EC%93%B0%EA%B3%A0-%EC%8B%B6%EC%9D%80%EB%8D%B0-%EC%96%B4%EC%A7%80%EB%9F%AC%EC%9A%B4-%EC%82%AC%EB%9E%8C%EB%93%A4%EC%9D%84-%EC%9C%84%ED%95%98%EC%97%AC-
반응형