[Elysia] node.js로 작성한 코드 Bun.js로 바꾸기!
Bun.js가 좋다고 해서 공부를 시작했는데, 마땅히 공부할 자료들이 없었다. 그래서 내가 node.js보다 좋다고 했으니, 그동안 내가 토이 프로젝트를 하면서 작성한 코드 Bun.js로 작성하면 실력이 늘겠구나 싶어서 바꾸게 되었다.
💡 이 글은 Bun.js에 대한 설명보다는 에러 위주로 설명되어 있으니 주의해주세요!
1. Cors 에러
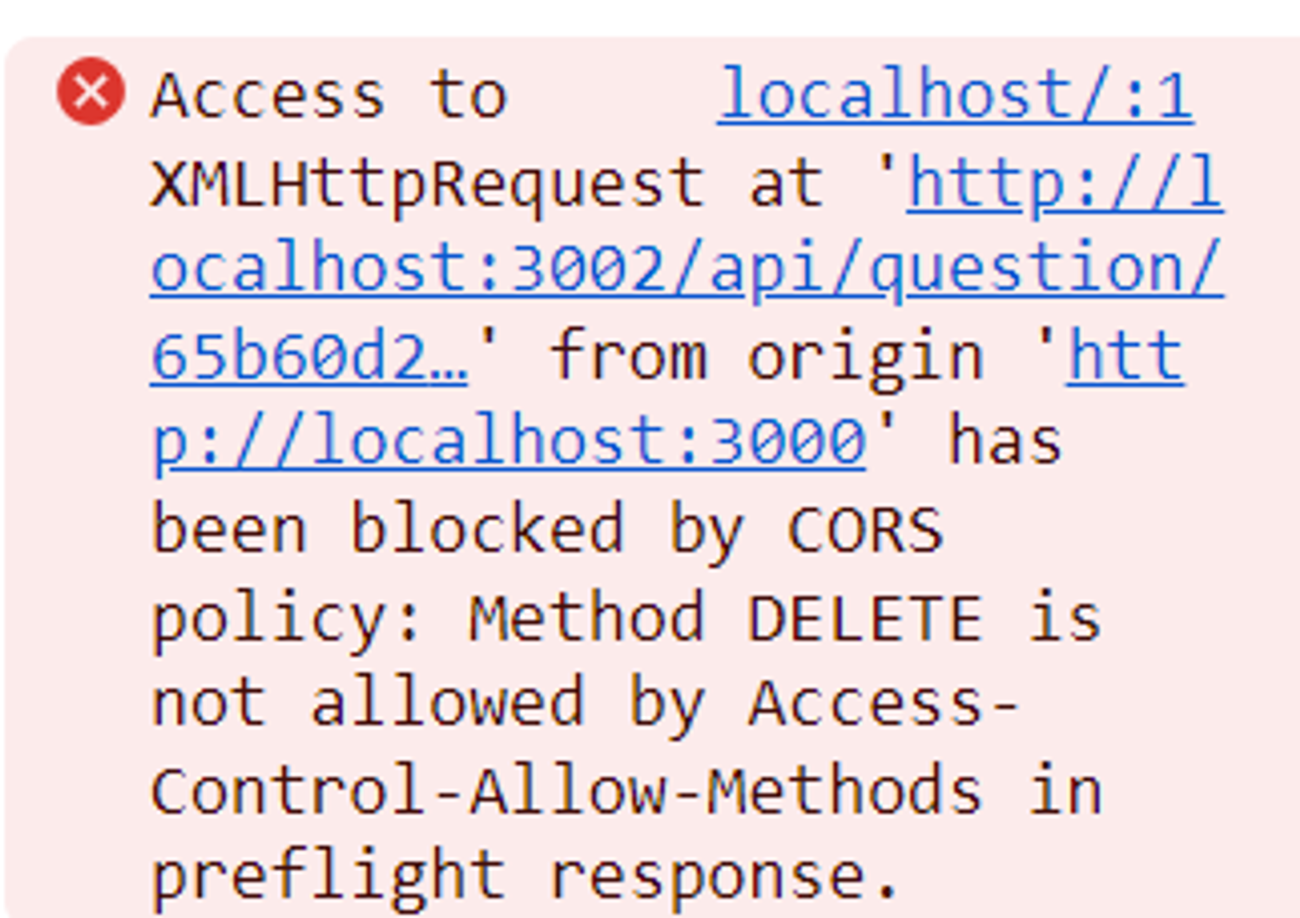
node.js와 express를 가지고 백엔드를 작성할 때 이 문제는 껌이였다. 그런데 express에서 작성하던 코드들이 잘 안 먹혔다. cors preflight문제 해결하니 계속적으로 Method delete가 허락이 안 된다는 것이다.

1) cors preflight
app.use(cors())
2) method error
app.use(
cors({
credentials: true,
origin: /localhost.*/,
allowedHeaders: ["Content-Type", "Authorization"],
methods: ["GET", "PUT", "POST", "DELETE", "PATCH"],
})
);
1번과 2번은 내가 작성한 코드이다. 위의 코드를 본인의 코드와 비교하여 작성하면 에러가 사라질 것이다.
const app = new Elysia();
💡 나의 경우 new Elysia()를 app으로 변수 선언하여 사용하였으므로 유의바란다.
2. 한글 인식 문제

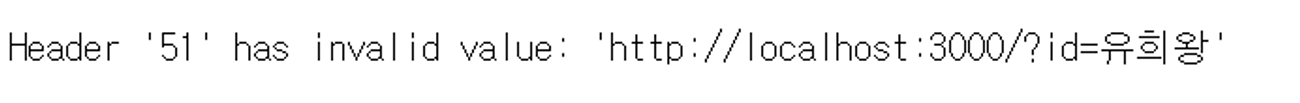
백엔드에서 쿼리 스트링으로 값을 가지고 와서, 프론트로 넘겨주려고 했다. 그런데 이러한 에러가 계속적으로 떴다. express의 경우 에러가 난 적이 없었기에, 왜 invalid value지? 이러면서 설마 한글이라 인식을 못하나 해서 ‘유희왕’이라는 글자를 숫자로 변경해주었다. 그랬더니 해당 에러가 없어지면서 잘 되었다.
💡 한글을 인식하지 못하므로 영어나 숫자로 인식하게 만들어줘야 한다.
swagger File 작성하기
코드를 다 옮기고 나서 마지막으로 보기 편하도록 swagger file을 작성해주었다. 틀린 코드가 없는데도 계속 백엔드에서 페이지를 보여주지 못했다. 이는 elysia에서 인식을 잘 못하는 것 같다.
다시 껐다가 다시 구동해보면 페이지가 잘 떴다. 만약 빈 페이지가 뜨고 잘 안되고 코드도 틀린 것이 없다면 elysia가 늦게 반응하는 것이니 다시 구동하면 페이지를 잘 가져온다.
1) index.ts
// index.ts
app
.use(
swagger({
documentation: {
info: {
title: "Elysia about QuestionFor Documentation",
version: "1.0.0",
},
tags: [
{ name: "Like", description: "About showed like and heart" },
{ name: "Question", description: "Question for Uheeking" },
{ name: "Oauth", description: "Authentication about User" },
],
},
})
)
.listen(3002);
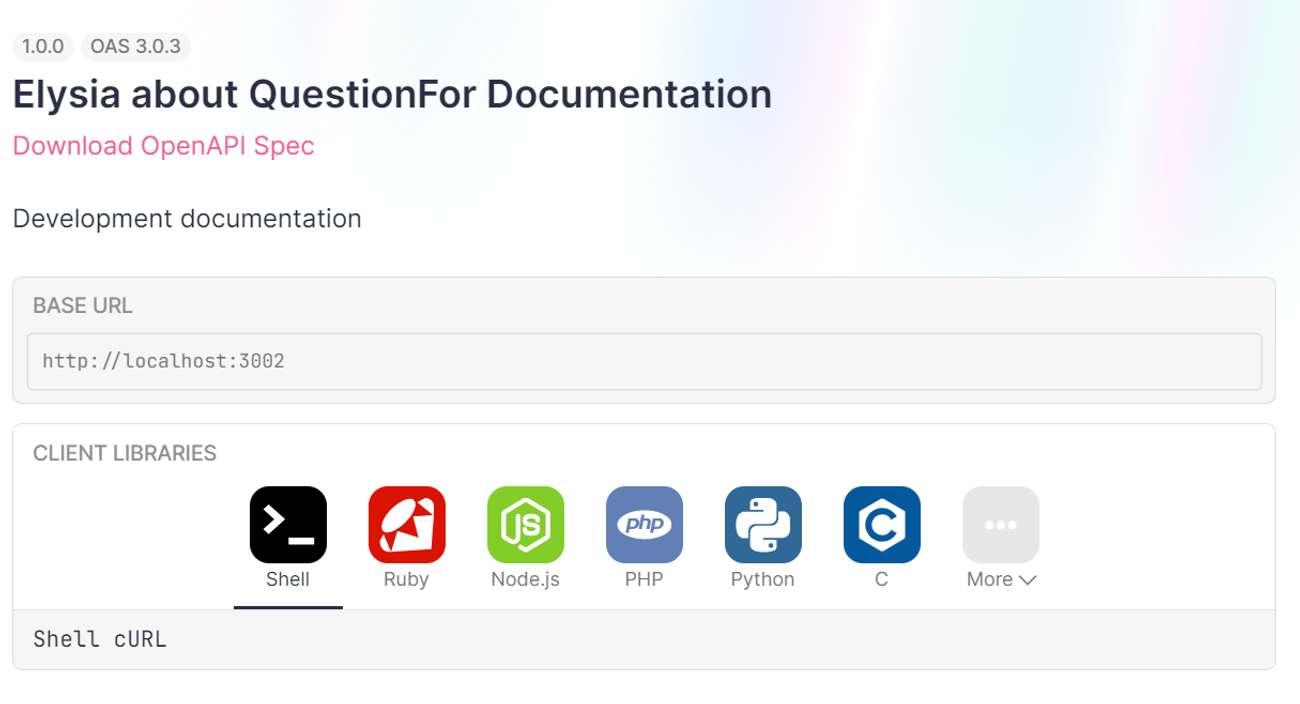
path를 지정하면 해당 페이지로 이동하면 자신이 작성한 swagger File을 볼 수 있다. 나의 경우 따로 지정하지 않았기에, default값인 swagger로 지정되어 있다. 그래서
<http://localhost:3002/swagger>
위의 경로로 이동하면 index.ts에 작성한 title과 version이 보여지게 된다.

2) likeRoutes.ts
//likeRoutes.ts
const likeRoutes = (app: Elysia) => {
app.group("/api/like", (app) =>
app
.post("/:id", likeHeart, {
detail: {
tags: ["Like"],
},
})
.get("/", getHeart, {
detail: {
tags: ["Like"],
},
})
);
};
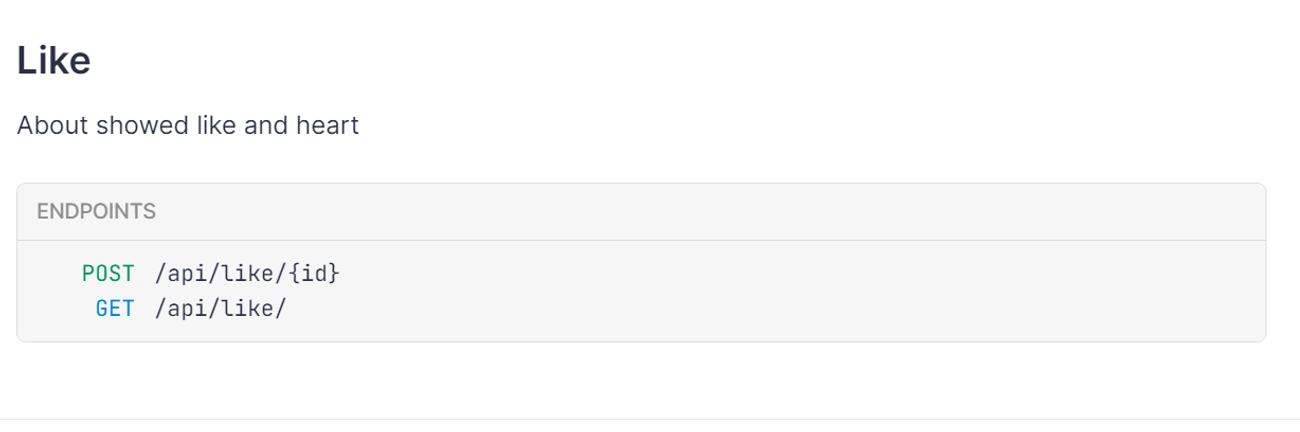
위의 그룹으로 묶어준 api들을 그룹화하고, index.ts에서 작성한 tags로 지정해준다. 해당 태그 이름이 같으면 해당 설명이 swagger 페이지에 보여지게 된다.

해당 swagger에 대한 설명은 공식 문서에 더 자세히 나와 있으니 참고하기를 바란다.
느낀점
Node.js, Express로 코드들을 작성해왔다. 이번에 Bun.js를 알게 되어 코드를 Express를 Elysia로 바꾸었다. Node.js 및 Express에서 Bun.js로 마이그레이션한 후 로딩 속도가 크게 향상되었다. 성능 향상은 시각적으로 확인이 되니 놀랍다고 느꼈고, 프로젝트에서 Bun.js를 사용하면 효율적이겠구나 생각했다.
이전에 Next.js로 작업할 때는 속도의 이점을 느끼지 못했다. 그렇지만, Elysia.js로 통합하면서 Bun.js와의 시너지 효과를 경험하게 되었다. 구글링했을 때 많은 사람들이 Elysia를 추천했었는데, ‘이유가 있었구나’라는 것을 알게 되었다.
하지만 장점이 있으면 단점이 존재하기 마련이다. 속도가 빠름에도 불구하고 호환성이 너무 안 좋다.특정 라이브러리를 검색하면 해당 결과가 없거나 라이브러리에 대한 사용 가능한 정보가 매우 부족했다.
이러한 단점은 실제 적용에 한계를 초래할 것이라고 생각한다. 속도상의 이점은 부인할 수 없지만 현재 라이브러리 지원 및 문서화의 제한으로 인해 실제 시나리오에서의 실용성이 저해될 것 같다.
앞으로는 Elysia가 빠른 안정화를 거쳐 사용 가능한 라이브러리가 늘어나고 문서가 개선될 것으로 기대된다. Elysia의 잠재력에 대해 낙관적이며, 사용자들이 많아져서 내가 쓰기에도 편리해졌으면 좋겠다.
👇🏻 참고 사이트
https://github.com/ProMehedi/elysia-api-starter/blob/master/index.ts
https://elysiajs.com/essential/route.html
https://kofearticle.substack.com/archive
https://elysiajs.com/plugins/swagger