[Bun] 그 유명한 Bun 찍먹하기
bun을 찍먹하기 위해서는 bun을 설치해야 된다. 그런데 할려고 보니 오류가 조금 많이 났다. 늘 그렇듯이 새로운 언어를 사용하기 위해서는 오류를 감안하고 해야 한다.
bun 설치 오류
나의 경우 윈도우에서 bun을 설치하고자 하였다. 그런데 무슨 명령어를 써도 오류가 뜨면서 설치가 되지 않았다. 참고 사이트를 보고 설치하였다. 다음과 같은 순서로 bun 설치 오류를 해결하고자 하였다.

추가)
bun관련 글을 찾다가 보아서 추가한다.
WSL을 사용하여 Bun 개발환경 구성하기
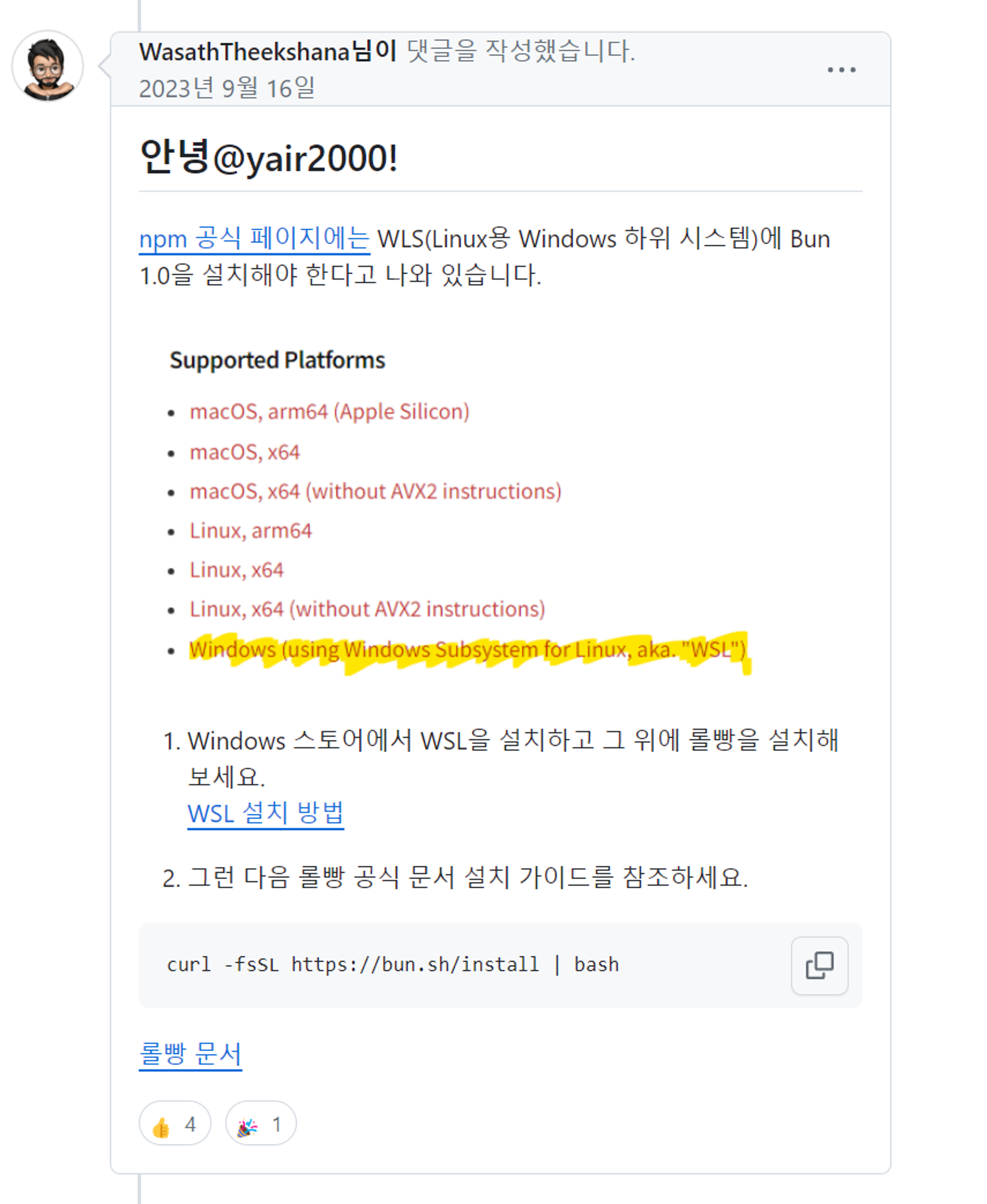
Bun은 아직 MacOS, Linux환경만 지원하고, Window는 아직 지원하지 않는다. 이에 대한 해결책으로, Window10 버전 이상부터 지원하는 WSL을 이용해야 한다.

WSL은 리눅스용 윈도우 하위 시스템으로, Window10, 11에서 네이티브로 리눅스 환경을 사용하기 위한 계층이다.
윈도우 시작 버튼, 검색창에 Microsoft Store를 검색하고 들어가면, Ubuntu를 설치할 수 있다. 나의 경우에는 store를 설치하지 않고, 이를 알지 못해서 파워셀에서 설치하였다.
윈도우에서 Bun 설치하기
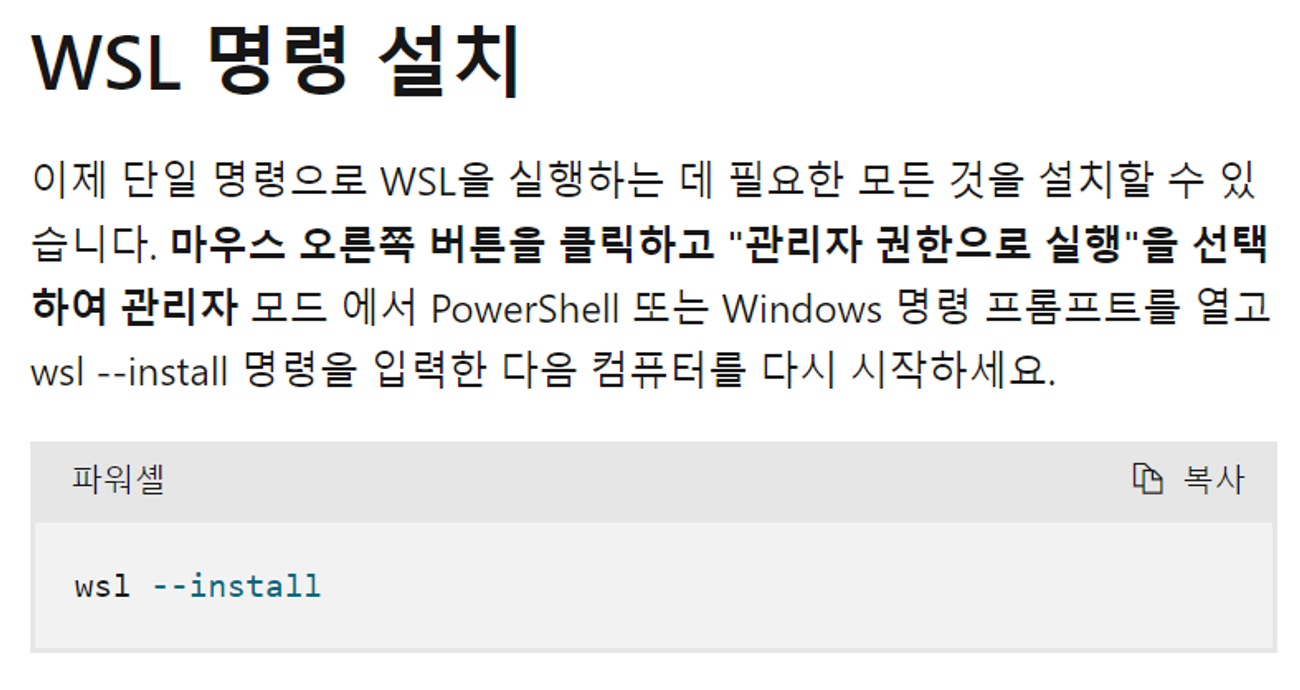
1) WSL 명령 설치하기

cmd를 열어 관리자 권한으로 실행하여
wsl --install
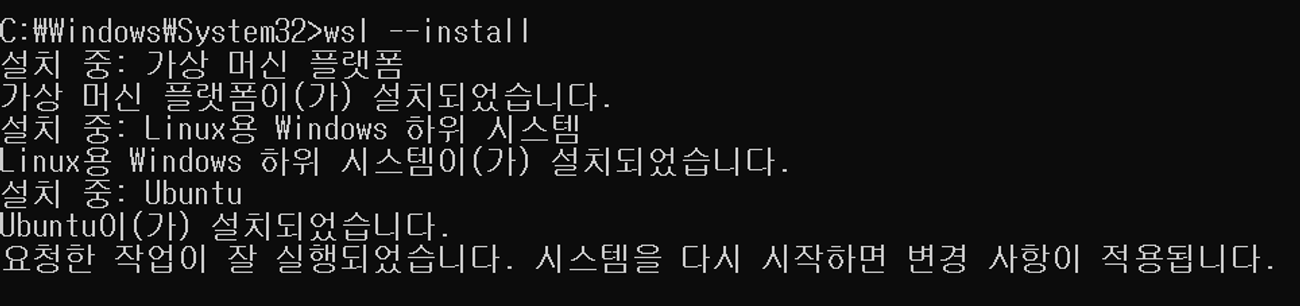
위의 명령어를 써서 설치하였다.

위와 같이 설치가 끝나면, 컴퓨터를 다시 시작하여 wsl가 실행되도록 한다.
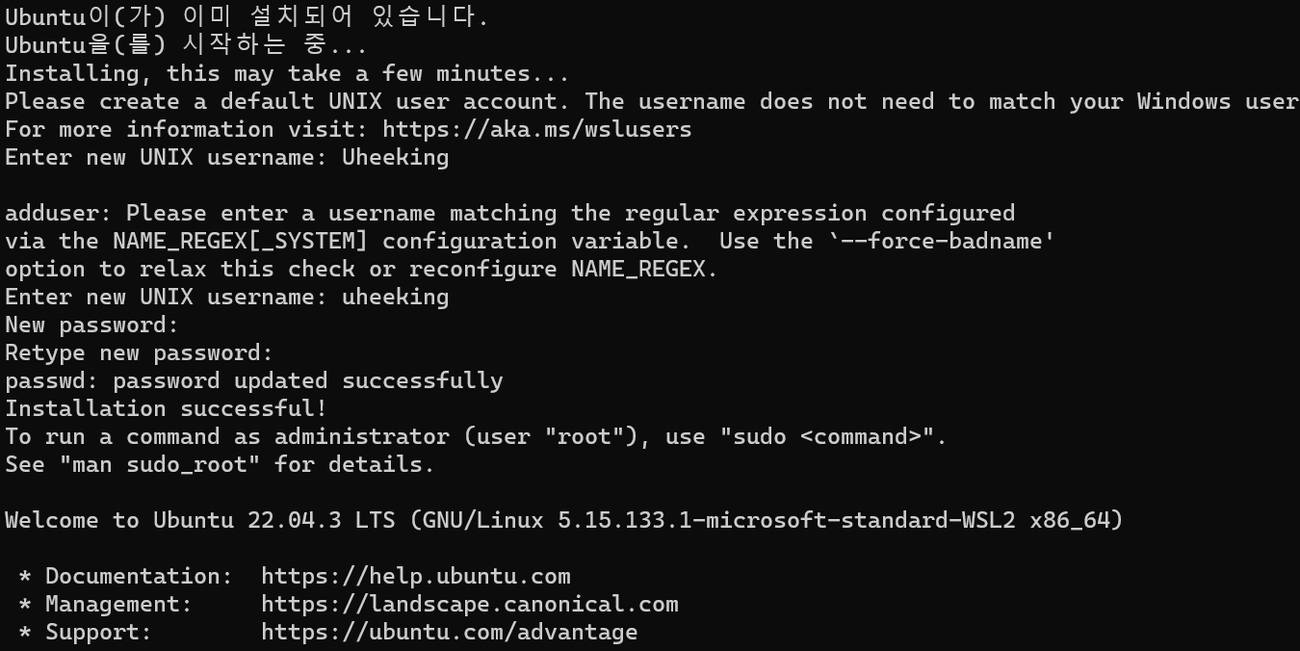
2) WSL 실행하기

WSL을 실행하여 username과 password를 지정한다.
3) bun 설치하기
curl -fsSL <https://bun.sh/install> | bash
WSL에서 위와 같은 명령어를 설치한다.
4) Vscode에서 실행시키기
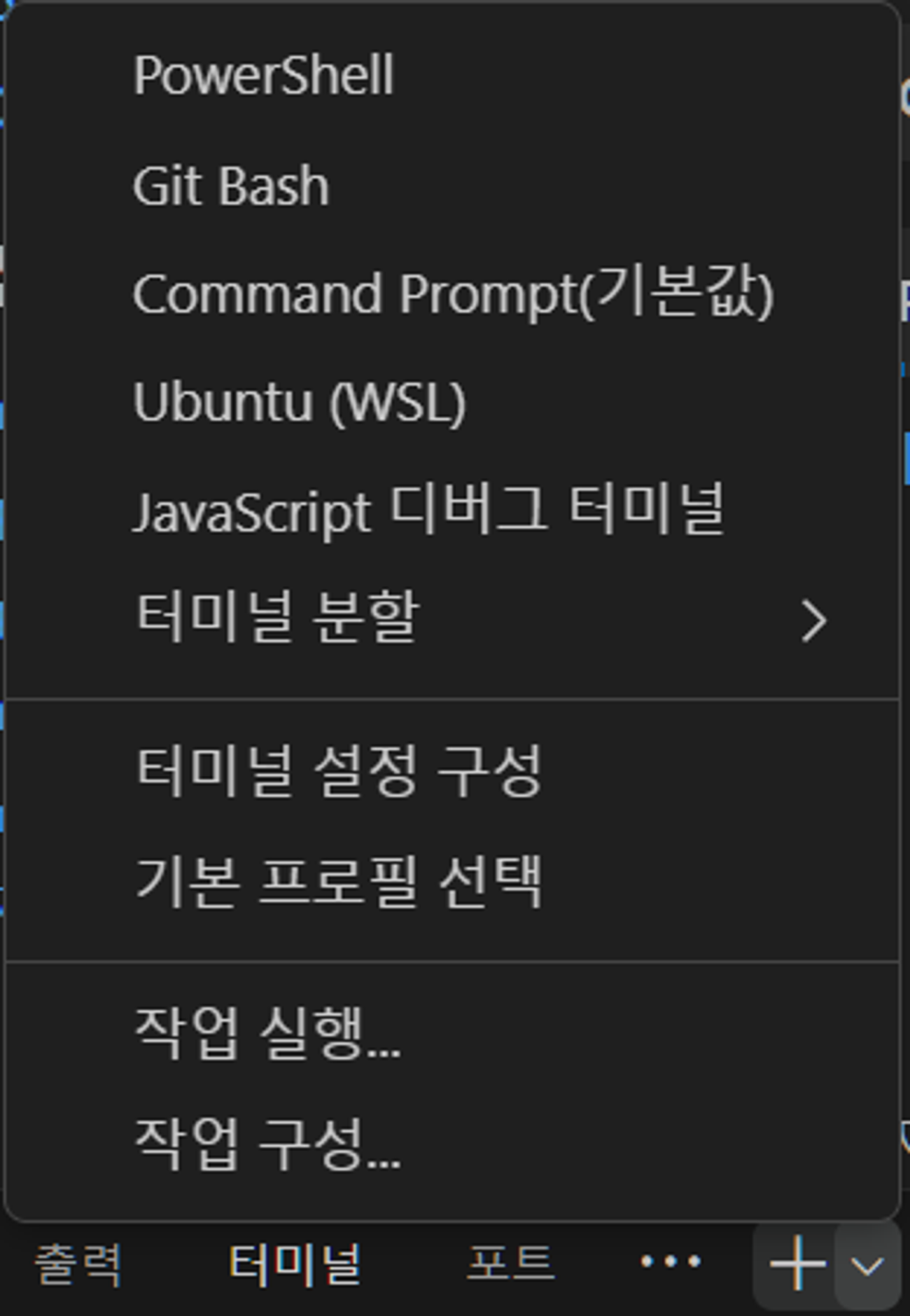
나의 경우 vscode에서 코드를 실행시키고 있다. vscode에 들어가서 터미널을 들어가준다.

터미널을 Ubuntu(WSL)로 되어 있는 것으로 열어준다.
그리고 Bun이 잘 설치되어 있는지 확인해준다.
bun --version

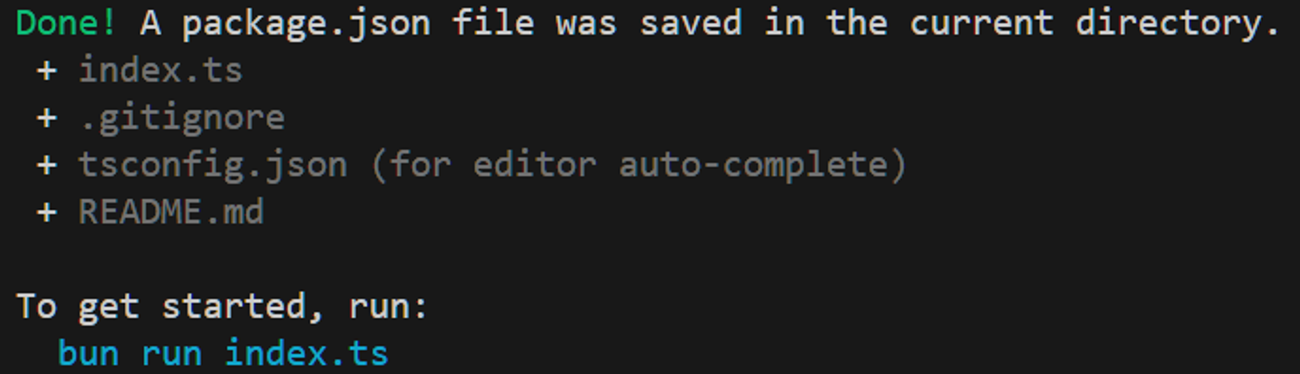
bun init
위의 명령어를 입력하여 bun의 기초셋팅을 해준다.

const server = Bun.serve({
port: 3001,
fetch(req) {
return new Response("Bun!");
},
});
console.log(`Listening on <http://localhost>:${server.port} ...`);
index.ts에 위의 코드를 입력하여 실행시켜준다.

터미널에서 위와 같이 나오고

localhost:3001에 들어가봤을 때 위와 같이 나오면 성공한 것이다.
👇🏻 참고 사이트
https://github.com/oven-sh/bun/issues/5247
https://bcoding-lab.tistory.com/398
https://bun.sh/docs/installation